こんにちは!
デザイン業務担当、モーリーです!
前回に続いて、Webサイト制作の場面でよく使われる専門用語を紹介いたします。
今回は中級編として、前回の初級編より少し踏み込んだ、動きや機能についての用語が多めになっています。
こんにちは! デザイン業務担当、モーリーです! ビジネスの場では様々な専門用語が飛び交いますよね。 私のいるWebサイト制作の現場でも同じです。 わかる人にはバシッと伝わるのでとても便利なんですが、わからない人からすればなんのこ[…]
Webページの構成に関する用語
アイキャッチ

Webサイトやブログの記事に添付する画像のことです。
ユーザーの目を引き付ける役割があり、記事へのアクセスを高める効果が期待できます。
サイドバー(サイドメニュー)

左右どちらか、もしくは両方に設置する領域のことです。
メニューやバナーを配置します。
左右どちらに設置するかはWebサイトの種類によって変わってきます。
バナー
Webページやサービスを紹介するために配置される画像のことです。
一般的にバナーにはリンクを設置し、ユーザーをこちらが意図したWebページに誘導する役割があります。
文字だけのリンクと違って視覚的にアピールできるため、認識しやすく、よりユーザーへ訴求することができます。
Webページの動き、機能に関する用語
ホバー(マウスオーバー)

マウスポインタを何かに重ねると何らかの動作をする仕組みのことです。
例えば、ボタンの上にマウスポインタを重ねるとボタンの色が変わる動きなどを指し、マウスオーバーとも呼ばれます。
ホバーを設定することで、その箇所をクリックすることができるとわかりやすくする効果があります。
また、わかりやすい動きを加えることで、クリックしてもらいやすくなるメリットもあります。
カルーセル(スライダー)

文章や画像などの要素をスライドを使って表示させる仕組みのことです。
スライダー・スライドショーとも呼ばれ、限られた領域で複数の要素を表示することが出来ます。
その反面、全てを見てもらえる可能性は低いため、掲載情報は選別し一番伝えたいものを最初に持ってくるようにします。
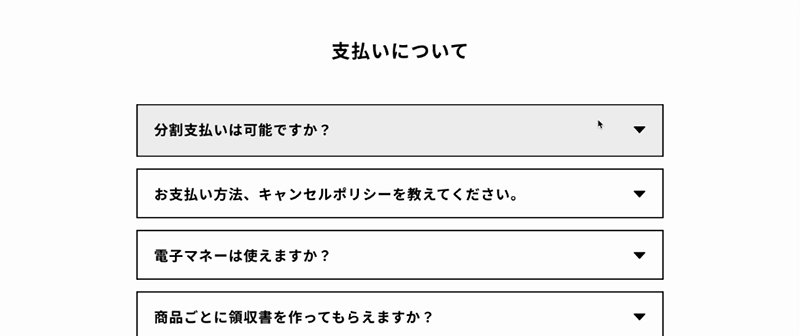
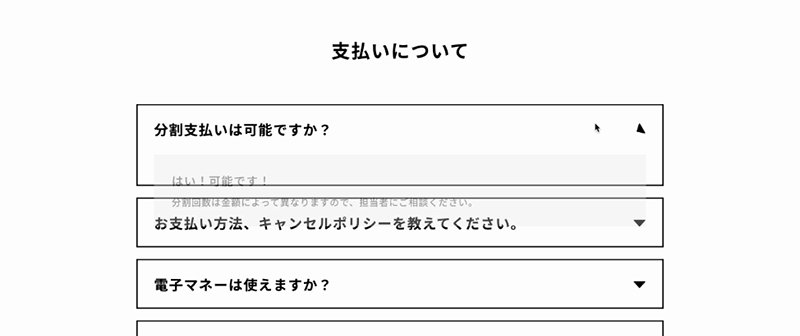
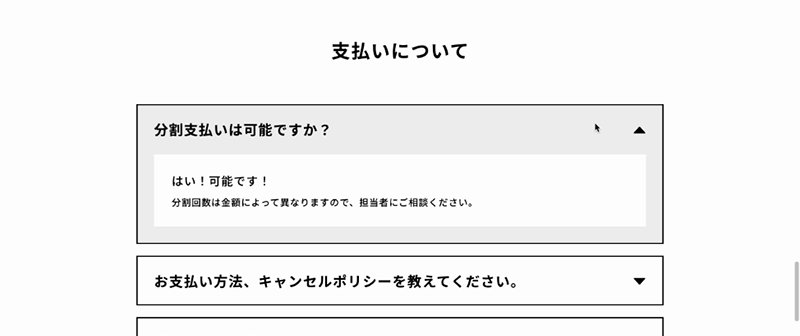
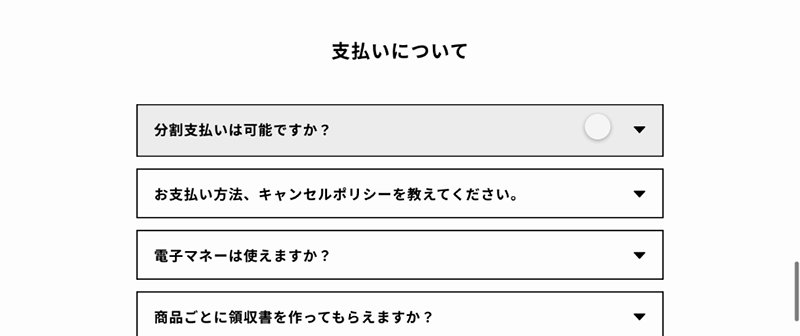
アコーディオン

Webサイト上の情報やリンクを折りたたみ式のリストで表示する仕組みのことです。
自由に開閉できるので、ユーザーが気になった部分だけを確認することができ、コンパクトにまとまるためスクロールの手間も省くこともできます。
その反面、一つ一つクリックしなければ内容を確認できないため、あまり多用するとユーザーに煩わしさを与える可能性があります。
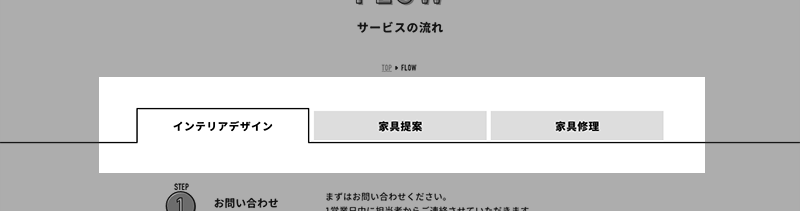
タブ

並列で見せたい情報を、すべて表示せずボタンで切り換えて表示する仕組みのことです。
画面のスペースを節約でき、ページを遷移せずに情報を確認することができます。
また、情報の全体像が把握しやすく、各見出しをラベルで確認できるため、ユーザーが自分にとって必要な情報だけにアクセスすることができます。
その反面、タブの数やタブごとの情報量が多すぎると使いづらいものになってしまうため、掲載情報は選別が必要です。
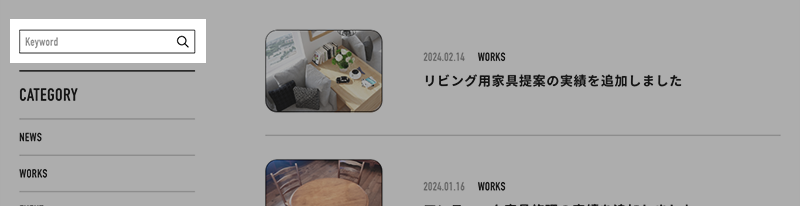
サイト内検索

Webサイト上でキーワード検索する機能のことです。
検索したキーワードに関連するものがあれば、検索結果に一覧で表示されるため、ユーザーが必要な情報にたどり着くための手助けになります。
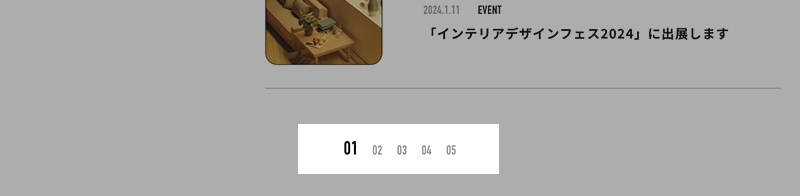
ページネーション

情報量の多いページを分割し、ページ番号を割り当てて表示する機能のことです。
ユーザーに対して情報を区切っていることを明示する役割があります。
ページ内リンク(アンカーリンク)

閲覧しているページ内の異なる場所に移動できる仕組みのことです。
情報量が多いページなどでは、ユーザーが必要な情報に素早くたどり着くための手助けになります。
まとめ
以上、中級編でした。
聞いたことはあるけど、いまいちイメージつかない、、、というものもあったかもしれません。
「なるほど!これのことだったのか!」
と、お役に立てば幸いです!
「この機能、サイトに使いたいんだけど、できるかな?」
「うちのサイトのここ、アコーディオンにしたい!」
なんて、ご質問、ご要望がございましたら、いつでもご相談くださいね!
次回はさらに踏み込んだ、上級編をご紹介します!
それでは!
こんにちは! デザイン業務担当、モーリーです! 前回、前々回に続いて、Webサイト制作の場面でよく使われる専門用語を紹介いたします。 今回は上級編として、さらに踏み込んだ、機能についての用語が多めになっています。 Webペー[…]
こんにちは! デザイン業務担当、モーリーです! ビジネスの場では様々な専門用語が飛び交いますよね。 私のいるWebサイト制作の現場でも同じです。 わかる人にはバシッと伝わるのでとても便利なんですが、わからない人からすればなんのこ[…]



