こんにちは!
デザイン業務担当、モーリーです!
ビジネスの場では様々な専門用語が飛び交いますよね。
私のいるWebサイト制作の現場でも同じです。
わかる人にはバシッと伝わるのでとても便利なんですが、わからない人からすればなんのこっちゃなんですよね。
そこで、Webサイト制作の場面でよく使われる専門用語を、初級、中級、上級と3編に分けて紹介いたします。
まずは初級編!
ぜひ、ご覧ください!
Webページの構成に関する用語
トップページ

Webサイトの入り口となるページのことです。Webサイトの顔ともいえます。
基本的にトップページはユーザーが最も多く閲覧するWebページとなるため、Webサイト全体の要約や抜粋を掲載する必要があります。
誰に向けてどんな内容が記載されているかを明確にすると、このあとに紹介する下層ページに誘導しやすくなります。
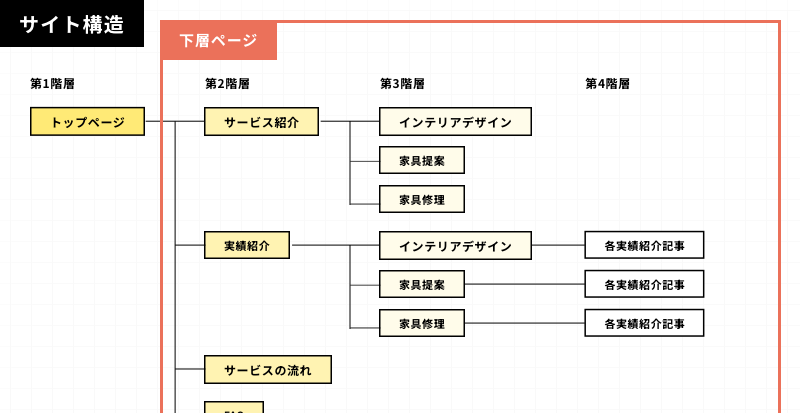
下層ページ

トップページから派生するWebページのことです。
上の図でいうと、ピンクの枠線内が下層ページとなり、企業のWebサイトであれば「会社概要」や「サービス内容」などが下層ページとなります。
基本的に、Webサイトはトップページと複数の下層ページから成り立っています。
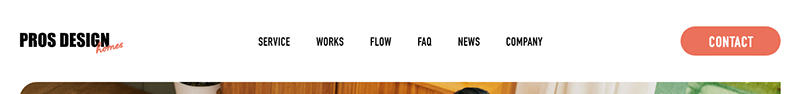
ヘッダー

Webページの上部にあるエリアのことです。
基本的にはどのページにいっても同じ位置に表示されており、ロゴやグローバルナビを配置して今何のページを見ているのかなどをわかりやすくしています。
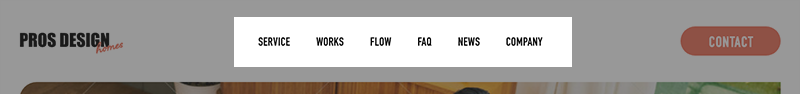
グローバルナビ

主要なページへ案内するためのメニューです。
設置箇所はメインビジュアルの上、下、サイドなど、デザインによって様々です。
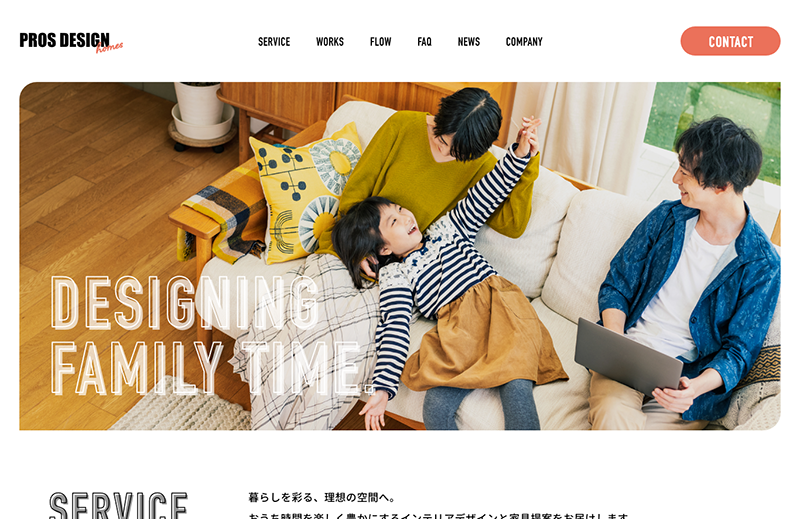
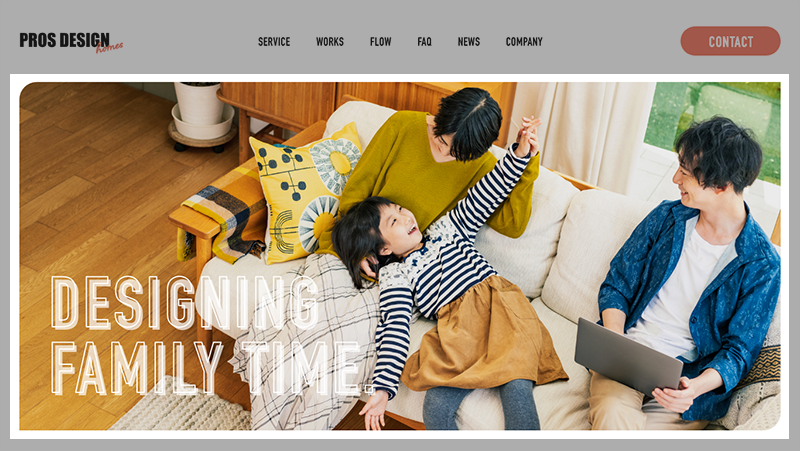
メインビジュアル(メインイメージ)

一番最初に目に入ってくる大きいビジュアルのことです。
良く「人の印象は3秒で決まる」といいますが、それはホームページにおいても同じと言えます。
多くのサイト訪問者はパッと見の第一印象でサイトをまず判断するため、できるだけ印象の良いビジュアルを設定することが大切です。
ハンバーガーメニュー

三本線のメニューボタンのことです。
線が並んでいる見た目がハンバーガーに見えることが名前の由来です。
スマホやタブレットサイズで使われることが多いですが、パソコンサイズで使われることもあります。
パンくずリスト

閲覧しているページの現在置を示す階層的なリンクの一覧のことです。
「今どこにいるのか」、「どこのページと繋がっているのか」などがわかるため、ユーザが迷子にならず、ユーザビリティの向上が期待できます。
ちなみに、パンくずリストの由来はグリム童話の「ヘンゼルとグレーテル」のヘンゼルが帰り道を迷わないように「パンくず」を落としたというお話しから来ています。
コンバージョンボタン(CVボタン)

ユーザーが具体的な行動を起こすためのボタンのことです。
多くのWebサイトは「購入」「問い合わせ」「資料請求」など、何かしらの効果を求めて作られており、その効果へ結びつくきっかけとなるものが「コンバージョン」、「CV」になります。
コンバージョンを誘うために、サイトのヘッダーなど目立つ場所に目立つ色で設置してある場合が多いです。
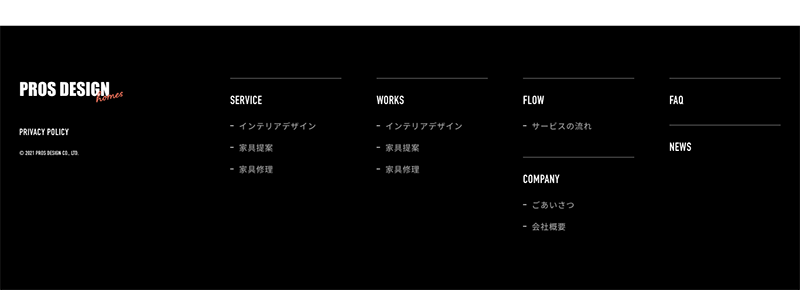
フッター

ページの一番下にある共通部分のことです。
表示する主な要素としては、コピーライトや下層ページへのリンクなどです。会社や店舗の住所や関連する外部サイトへのリンクなど情報が多いものもあれば、コピーライトだけのシンプルなものまであります。
最近は、サイトマップのページを作らず、フッターでその機能をまかなうサイトも増えています。
ファビコン
![]()
閲覧しているブラウザのタブで、ページタイトルの左に表示されるWebサイトのアイコンです。
ブラウザのブックマークや検索結果ページにも表示されるため、Webサイトのシンボルのような役割をはたします。
必ず設定しなければいけないものではありませんが、「目立つのでユーザーに認識してもらいやすくなる」「ブランディングの助けになる」など、設定するメリットは多くあります。
ファビコンについては、こちらの記事にまとめておりますので、ご参考まで!
みなさんはファビコンを意識的に見ることってありますか? Webサイトを開いたときにブラウザのタブに表示される”小さなアイコン”、これがファビコンです。 Favorite icon(お気に入りのアイコン)の意味からファビコンと呼ばれて[…]
Webサイトの設計に関する用語
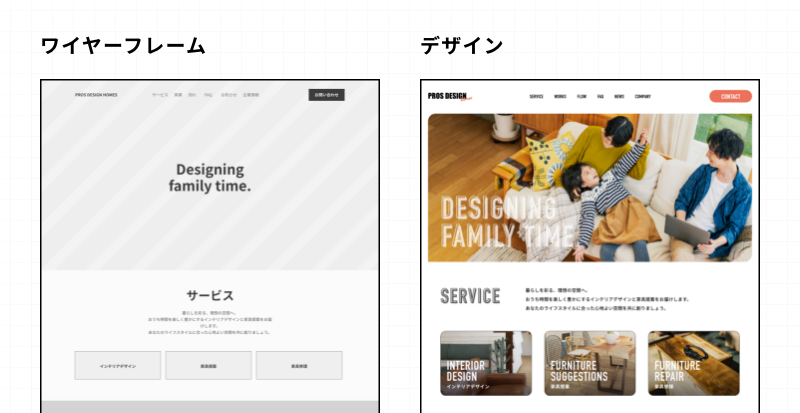
ワイヤーフレーム

Webサイトの骨組みを表した設計図です。
サイトの目的、情報、優先順位を基に「どの情報を、どこに、どうやって配置するか」を視覚化し、シンプルに文字や線、図だけで構成されます。
デザイン、コーディングなど、後続の作業はワイヤーフレームを基に行われますので、必要な情報が網羅されているかを確認し、ワイヤーフレームをしっかり決めておくことが、とても重要なことになります。
ワイヤーフレームをしっかり決めて、要素の後出し追加や遡っての修正・確認を防ぐことが、Webサイト公開までの効率的な進行に繋がります。
サイトマップ

Webサイト全体の構成やコンテンツの内容を一覧にしたページ、もしくはファイルのことです。
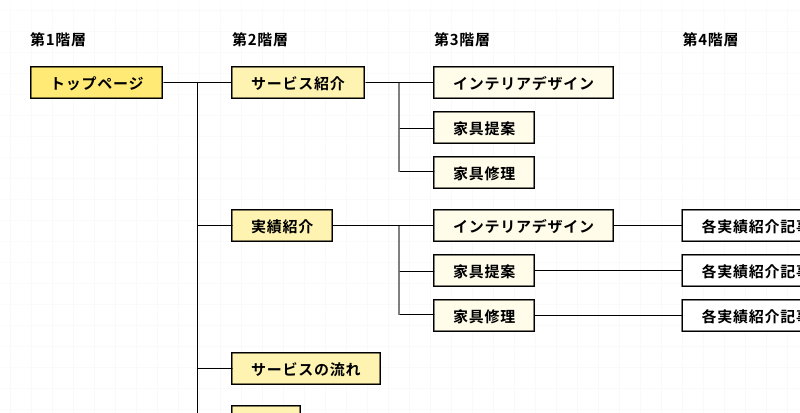
設計段階で使うサイトマップ
Webサイト全体のページ数や内容など構成を視覚化した構成図です。
Webサイト制作の初期段階で作成され、どのようなページをどこに作るか、他のページとの関係性は問題ないかなどを確認することに使われます。
ユーザーと検索エンジン用のサイトマップ
Webサイト全体の構成を一覧にしたページ、もしくはファイルのことです。
ユーザーや検索エンジンがサイト内を探索しやすくするためのものになります。
まとめ
今回は初級編をご紹介しました。
主にWebサイトを構成するパーツの名称でしたが、これも立派な専門用語です。
Web関係者の方も、偶然Webサイト担当になったというだけの方も、
Webサイト制作に関わると一度は耳にする言葉だったと思います。
「この動きをうちのサイトにも取り入れたい!けど、これはなんて言うんだろう?」
「この前見せてもらったあれについて話したいけど、そもそもあれってなんて名前だったっけ?」
そんな時にこの記事がお役に立てば幸いです!
ただ、聞くのは決して恥ずかしいことではありません!
誰でも、最初はわからないのが当たり前です。
「今更聞けない、、、」なんて思わず、ぜひ聞いてください!
例えば、お客様に「これってなんていうの?」と聞かれるのはとても嬉しいです!
用語に関する疑問でも、機能に関する質問でも、
Webサイトで何かお困りのことがございましたら、いつでもご相談ください!
次回は少しレベルが上がった、中級編をご紹介します!
それでは!
こんにちは! デザイン業務担当、モーリーです! 前回に続いて、Webサイト制作の場面でよく使われる専門用語を紹介いたします。 今回は中級編として、前回の初級編より少し踏み込んだ、動きや機能についての用語が多めになっています。 [[…]
こんにちは! デザイン業務担当、モーリーです! 前回、前々回に続いて、Webサイト制作の場面でよく使われる専門用語を紹介いたします。 今回は上級編として、さらに踏み込んだ、機能についての用語が多めになっています。 Webペー[…]




