こんにちは!
デザイン業務担当、モーリーです!
前回、前々回に続いて、Webサイト制作の場面でよく使われる専門用語を紹介いたします。
今回は上級編として、さらに踏み込んだ、機能についての用語が多めになっています。
Webページの設計に関する用語
コンテンツ
Webサイトに掲載されている情報の中身のことです。
テキスト、画像、動画などの全てを指し、ブログの記事、料理動画、プレスリリースやお知らせなどもコンテンツになります。
サイトの目的、情報、優先順位を基にコンテンツを用意し、それらをワイヤーフレームに落とし込んでWebサイトを設計します。
ファーストビュー

Webサイトの最初に表示される範囲のことで、ユーザーがアクセスして最初に目にする画面になります。
ユーザーは自分に必要な情報がそのサイトにあるかどうかを3秒で判断すると言われています。
そこで「求めている情報がない」と判断されるとサイトから離れてしまい、再訪問する可能性はほとんどありません。
Webサイトを見てもらうために、ファーストビューでは「ターゲットは誰で、何を伝えたいのか、どんな情報が得られるのか」を明確に伝える必要があります。
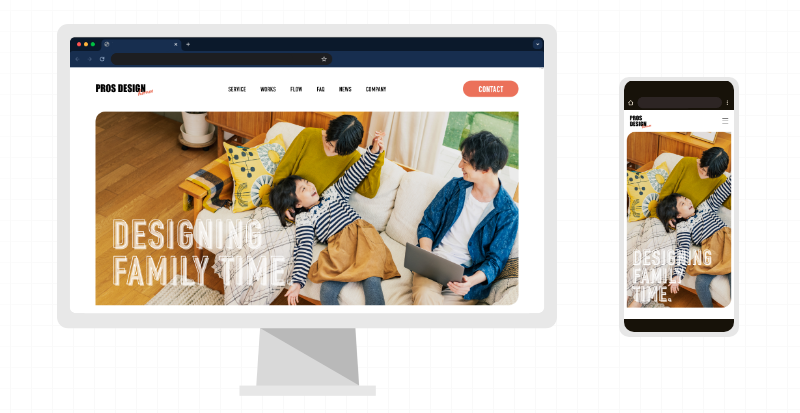
レスポンシブ

異なる端末や画面サイズに合わせて、Webサイトの表示を適切に調整する手法です。
パソコンではパソコン用、スマホではスマホ用と、ユーザーが使用している画面の幅に合わせてレイアウトや要素の配置を柔軟に変化・対応させるため、どのような端末からでも快適にWebサイトを閲覧することができます。
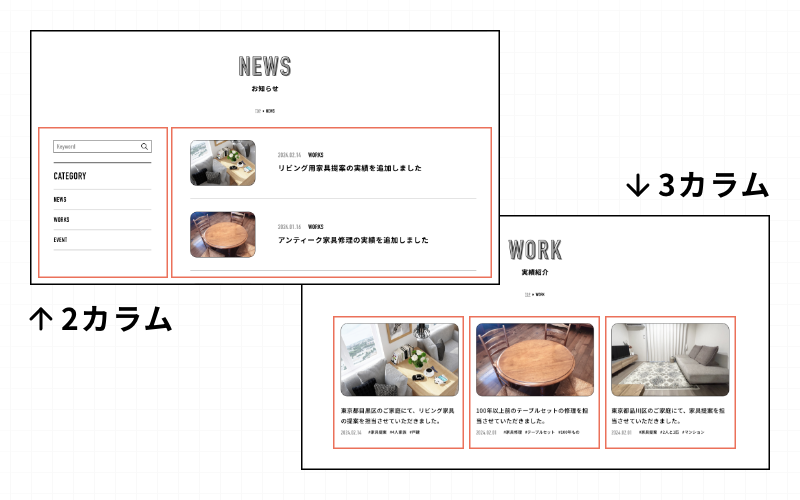
カラム

Webページ上のレイアウトの一部で、横方向に配置される領域のことです。
2つ並びであれば「2カラム」、3つ並びであれば「3カラム」などと言います。
主に、情報の配置やレイアウトの整理に使用され、Webページのデザインや見栄えに影響を与えます。
Webページの動き、機能に関する用語
ズーム

画像やテキストなどのコンテンツを拡大または縮小することです。
主にスマホやタブレットでのピンチ操作など、ジェスチャーを使用して行われ、ユーザーがコンテンツを詳細に表示したり、全体を見渡したりするのに役立ちます。
オーバーレイ
Webページの上に重ねて表示されるコンテンツのことです。
モーダルウィンドウやポップアップなどがオーバーレイとして使用され、ユーザーアクションを促したり、情報を強調することに役立ちます。
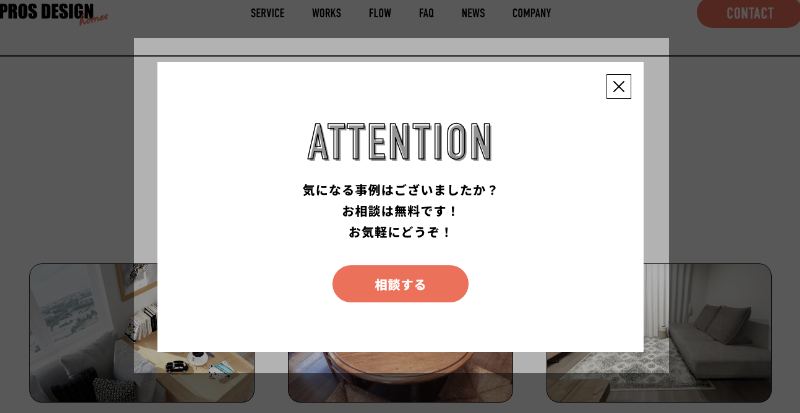
モーダルウィンドウ

「操作の制御」を目的とした、Webページの最前面に別枠で表示されるウィンドウのことです。
ウィンドウ内で指定した操作を完了、もしくはキャンセルするまでずっと表示され続け、それ以外の操作はできなくなります。
ユーザーの注意を引き付けられるため、コンバージョン率の向上を図れる上、操作を制御するのでユーザーによる誤操作を防ぐことができます。
ポップアップ

「目立つ表示」を目的とした、Webページの最前面に別枠で表示されるウィンドウのことです。
モーダルウインドウとは違い、表示されても他のウィンドウを継続して操作ができます。
広告や通知、追加情報を表示したり、重要な情報を強調するために使用されます。
画面遷移することなく新しい情報を表示できますが、ユーザーに不便を与えることもあり、慎重に使用する必要があります。
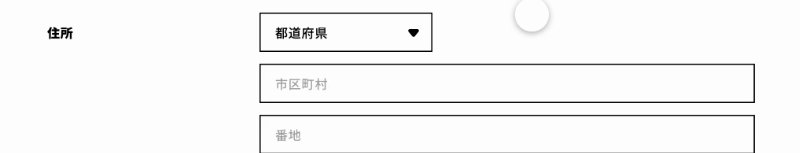
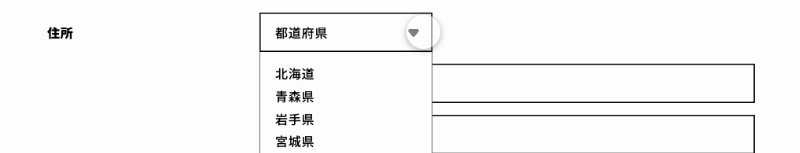
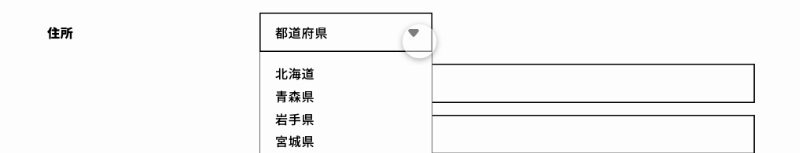
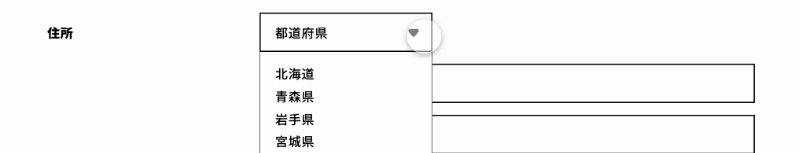
ドロップダウン

クリックまたはホバーで表示され、選択肢を選ぶことができるリストのことです。
主にナビゲーションメニューや選択肢の表示に使用され、プルダウンとも言われます。
限られた領域で複数の選択肢を示すことができ、後から選択肢を増やす場合もレイアウト調整は必要ありません。
その反面、ドロップダウンを開かないと選択肢の全体像を把握することができないという特徴もあり、都道府県や日付の選択など、タイトルだけで内容をある程度予想できる項目によく使われます。
パララックス

Webデザイン上の「視差効果」のこと指します。
スクロールなどの動きに合わせて、複数の要素を様々なスピードで動かしアニメーションをつけたり、配置を変化させたりすることで立体感や奥行きを表現することができます。
先進的でオシャレな印象を与え、ユーザーの積極的なスクロールが期待できる反面、複雑な作りになるため表示速度が遅くなる傾向があり、通常のWebサイトと比べ制作コストと手間もかかります。
その他
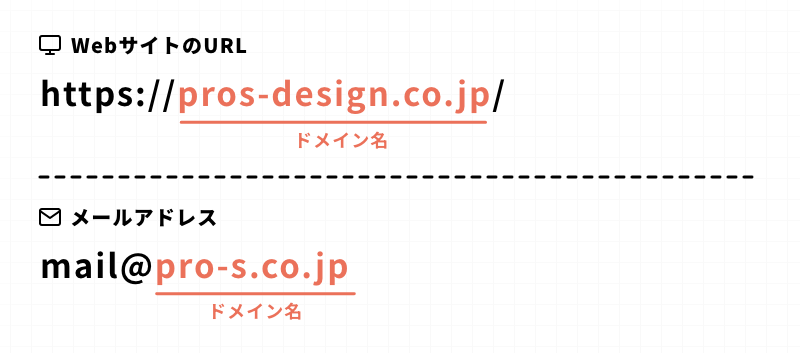
ドメイン

Webサイトがインターネット上のどこにあるかを判別する情報のことです。
「インターネット上の住所」のようなもので、WebサイトのURLだけでなく、メールアドレスの中でも使われています。
SSL
Secure Socket Layerの略で、インターネット上の通信を暗号化する仕組みのことです。
お問い合わせフォームで入力した個人情報やネットショッピングで入力したクレジットカード情報など、外部に漏れては困る情報を暗号化して通信することで第三者に盗み取られるのを防止する役割があります。
また、情報を圧縮し通信速度を速める仕組みを使うため、Webサイトの高速化にもつながります。
SSLについては、こちらの記事にまとめておりますので、ご参考まで!
こんにちは。フロントエンジニアのMr.Tです!(TAKAさんとは別人です!) 今回は、近年急速に普及している常時SSL化についてお話します。 難しそうに感じますが、そんなことはありません。常時SSL化とは何なのか、なぜ必要なのかを簡単に[…]
CMS
Contents Management Systemの略で、専門知識がなくともWebサイトの更新や新規ページ制作ができるツールのことです。
導入には専門知識を要する場合もありますが、一度入れてしまえば、初心者でもブラウザ上で文章や画像を入力するだけで、簡単に短時間で情報の更新やページの追加がおこなえます。
CMSにもいろいろな種類があり、一概にどれがいいとは言えませんが、弊社ではCMSの中で圧倒的なシェアを誇るWordpressと、セキュリティに強いMovable Typeを扱っております。
まとめ
以上、上級編でした。
初級編、中級編とは違い、聞いたこともなかった!そんな仕組みあったんだ、、、なんてものもあったかもしれません。
少しでもみなさまのお役に立てれば幸いです!
「うちのサイトのSSL対応ってどうなってる?」
「CMSってやつ入れて、もっと気軽に更新したいんだけど、、、」
なんて、ご質問、ご相談がございましたら、いつでもご連絡お待ちしております!
こんにちは! デザイン業務担当、モーリーです! ビジネスの場では様々な専門用語が飛び交いますよね。 私のいるWebサイト制作の現場でも同じです。 わかる人にはバシッと伝わるのでとても便利なんですが、わからない人からすればなんのこ[…]
こんにちは! デザイン業務担当、モーリーです! 前回に続いて、Webサイト制作の場面でよく使われる専門用語を紹介いたします。 今回は中級編として、前回の初級編より少し踏み込んだ、動きや機能についての用語が多めになっています。 [[…]




