こんにちは、フロントエンジニアのTAKAです。
みなさんは、いろいろな場面でフォント選びに困ったことはありませんか?
「素敵なアイキャッチを作りたいけど、いいフォントがみつからない」
「フリーのフォントに気に入ったものがなくて困っている」
本日はそんなフォント探しに苦労している方へ朗報です、実はAdobe Creative Cloudを利用している人は、だれでも2万種類以上のフォントを利用することができるのです!
今回は豊富な種類のフォントを利用することができるAdobeのサービス「Adobe Fonts」をご紹介いたします。
Adobe Fontsとは?

「Adobe Fonts」は、Adobe社が提供するフォントサービスです。
豊富な種類のフォントが揃っており、主にデザイン業界でよく使用されています。
Adobe Creative Cloudのサブスクリプションに含まれているため、デザイン作業を行っている方であれば手軽に使えるフォントサービスです。
Adobe Fontsを使うメリットは?
Adobe Fontsを使うメリットは、2万種類を超える豊富な種類のフォントを利用できることです。
Adobe Creative Cloudとの連携もシームレスに行えるため、デザイン作業の効率化にも役立ちます。
また、昔はこういったサービスには日本語のフォントが少なかった印象ですが、現在はかなりの数の日本語フォントがリリースされ、使うことができるようになりました。
Adobe Fontsで利用できる日本語フォントの一例
では、実際にAdobe Fontsで利用できる日本語のフォントはどのようなものがあるのか、一例として3種類のフォントを軽くご紹介します。
VDL ロゴJrブラック

「VDL ロゴJrブラック」は、Adobe Fontsの中でも人気の高い日本語フォントの1つです。
文字の太さに挑戦して作られ、ダイナミックで自由奔放なイメージを持っています。
FOT-ロダン ProN

「FOT-ロダン ProN」は、日本語フォントの1つで、ゴシック体フォントです。
直線的な書体ながらも、柔らかい印象を与える特徴があります。
A-OTF リュウミン Pr6N

「A-OTF リュウミン Pr6N」は、日本語の明朝体フォントで、Adobe Fontsの中でもよく使われています。
美しい流れるような表情が特徴で、本文から見出しまで幅広く使われる親しみやすい雰囲気が特徴です。
この他にも豊富な種類のフォントが利用出来ます。
Adobe Creative Cloud会員であれば、使わない手はありません!
Adobe Fontsの利用方法は?
こちらではAdobe Fontsの利用方法について簡単にご説明いたします。
1. Adobe Fontsにアクセスする
まずはAdobeにログインした状態でAdobe FontsのWebサイトにアクセスします。
この時点で、利用するPCの中にAdobe Creative Cloudのクライアントをインストールし、ログインしておくのを忘れないようにしましょう。

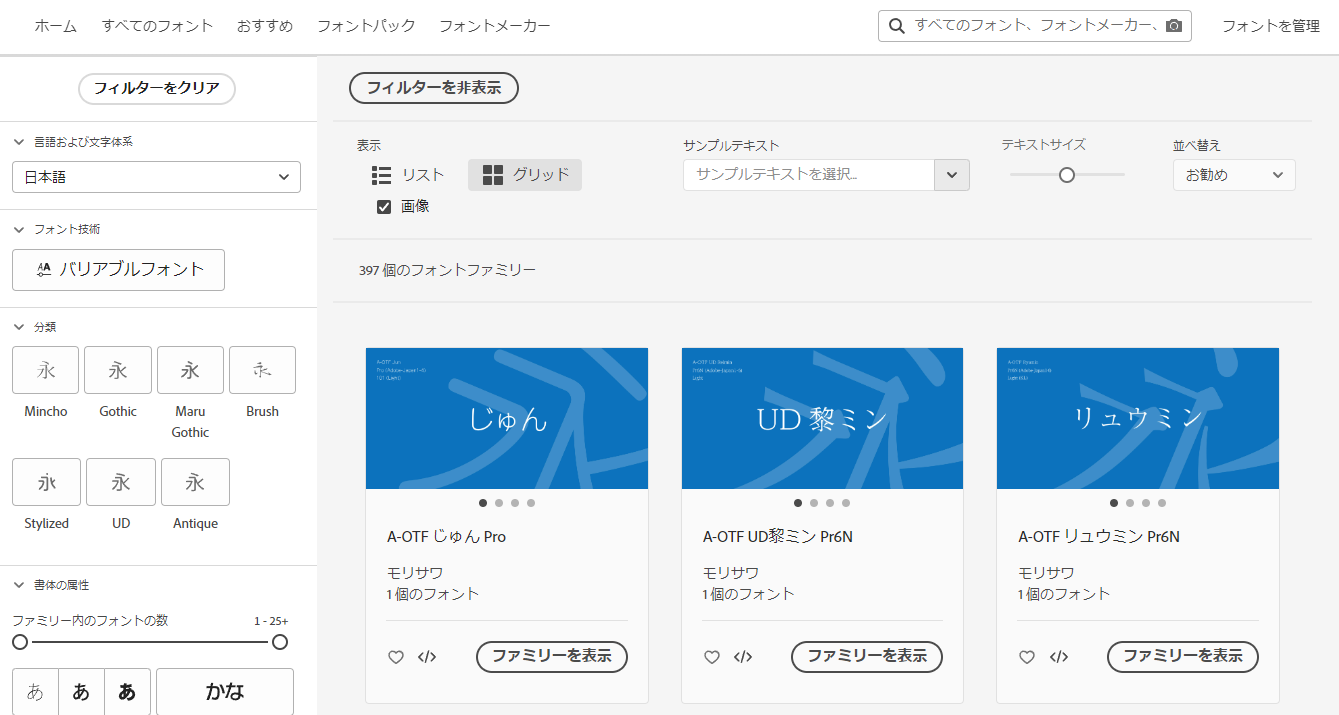
2.フォントを探す
Adobe FontsのWebサイトにアクセスできましたら、使いたいフォントを検索します。
検索にはフォント名やデザイナー名などから検索するものの他に、フォントのタイプ(明朝かゴシックかなど)や太さなどからも探すことができます。

3.フォントを利用可能な状態にする
使ってみたいフォントが見つかったら、以下の手順でフォントを利用可能な状態にしてみましょう。

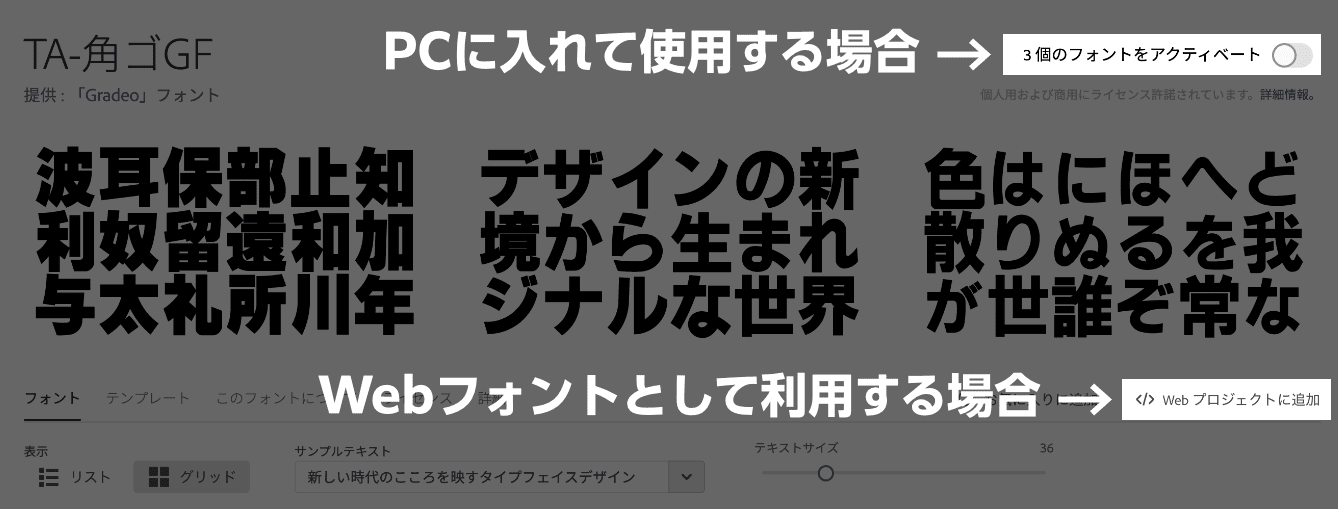
PCに入れて使用する場合
PhotoshopやIllustratorなどで使用したい場合は、フォントをアクティベートしてみましょう。
少々わかりにくいかもしれませんが、フォントをアクティベート(有効化)することによって、フォントを利用可能な状態にすることができます。
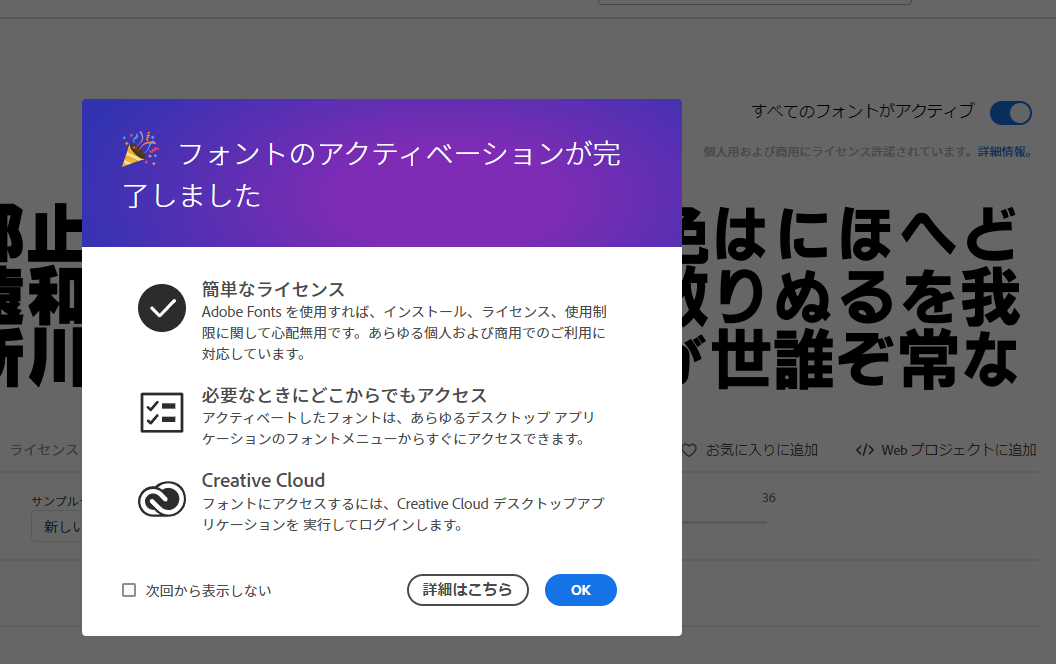
右上にある「○個のフォントをアクティベート」をクリックし、チェックを入れます。

はい、これだけでフォントが使用可能になります、非常に簡単ですね。
Webフォントとして利用する場合
PCにインストールして利用する他に、Web上のフォントとして使いたいという場合もあるかと思います。
その場合には右側「Webプロジェクトに追加」をクリックします。

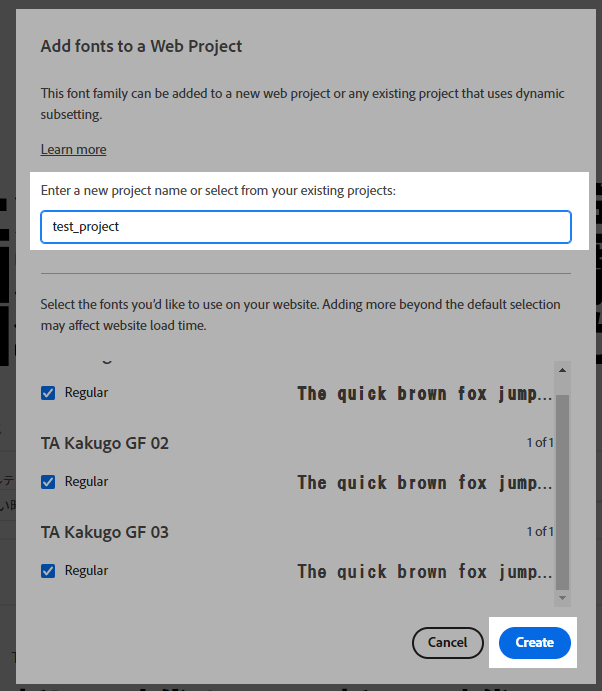
そうすると、プロェクトを指定する、または既存のプロジェクトにフォントを追加する項目が出ます。
新規の場合はプロジェクト名を入力し「Create」をクリックします。

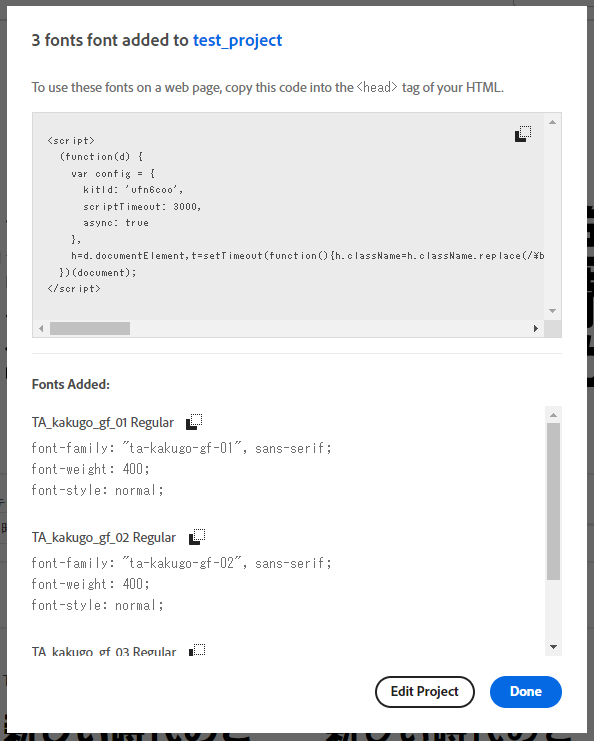
そうすると、Webサイトに設置するためのスクリプトが表示されるので、反映したいWebサイトに適用すれば、フォントが利用可能になります。
さいごに
いかがでしたでしょうか。
Adobe Fontsは、デザインやコンテンツ制作において欠かせないツールの一つです。
豊富な種類のフォントが揃っており、その使い勝手の良さや品質の高さは、多くのクリエイターに支持されています。
ぜひ、Adobe Fontsを存分に活用して、素晴らしい作品を生み出してください。