こんにちは!
突然ですが、ゲームのLPやサイトって格好良くないですか??
パーツひとつひとつが世界観を持ってしっかり作り込まれているものが多くて、光彩・シャドウ・グラデーションなどなどふんだんに使ってあるのにいやらしさがない、、、
見るだけでとても勉強になるものが多いと思います。
今回はそんなのサイトで使われていそうなボタンの作り方を紹介します!
ゲームサイトっぽいボタンの作り方
今回作るのはこちら!

冒険系ゲームサイトのボタンをイメージしました!
製作時の設定値も載せていますが、あくまで参考として!
使う色や画像、状況に応じて調整してください!
まずはベースを作る
角丸のシェイプを作成する

青が好きなので青にしましたが、後から変えられますので何色でも大丈夫です!
グラデーションをかける
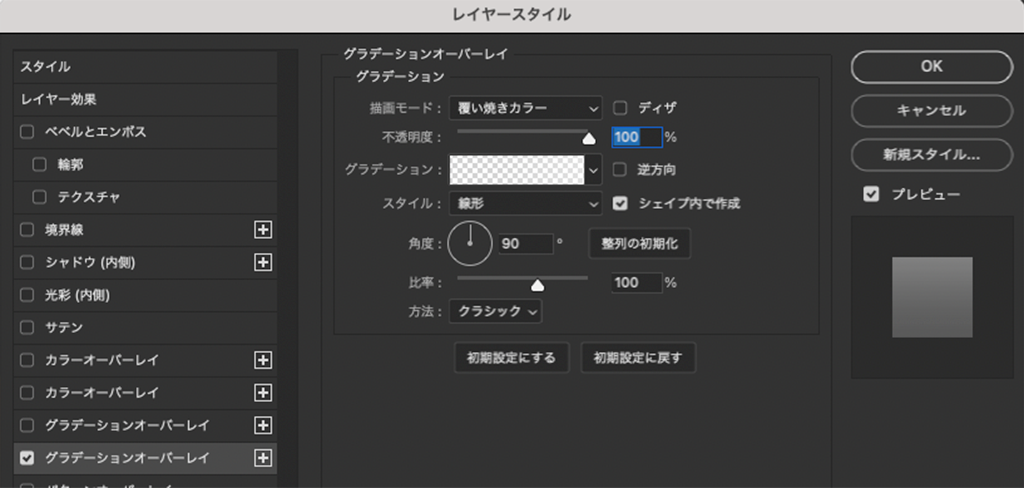
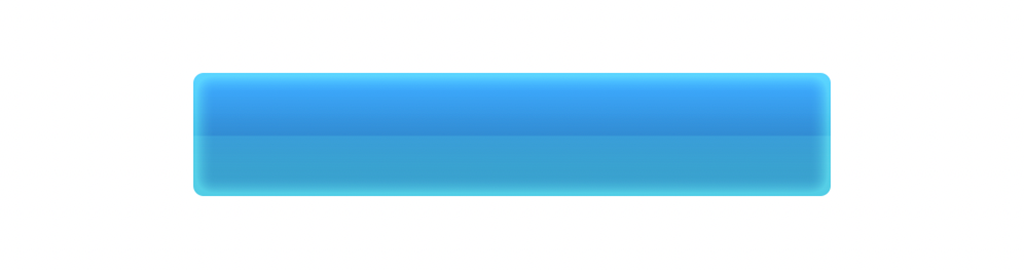
まずは、全体にグラデーションをかけ、少し光った雰囲気を作ります。

▼設定値

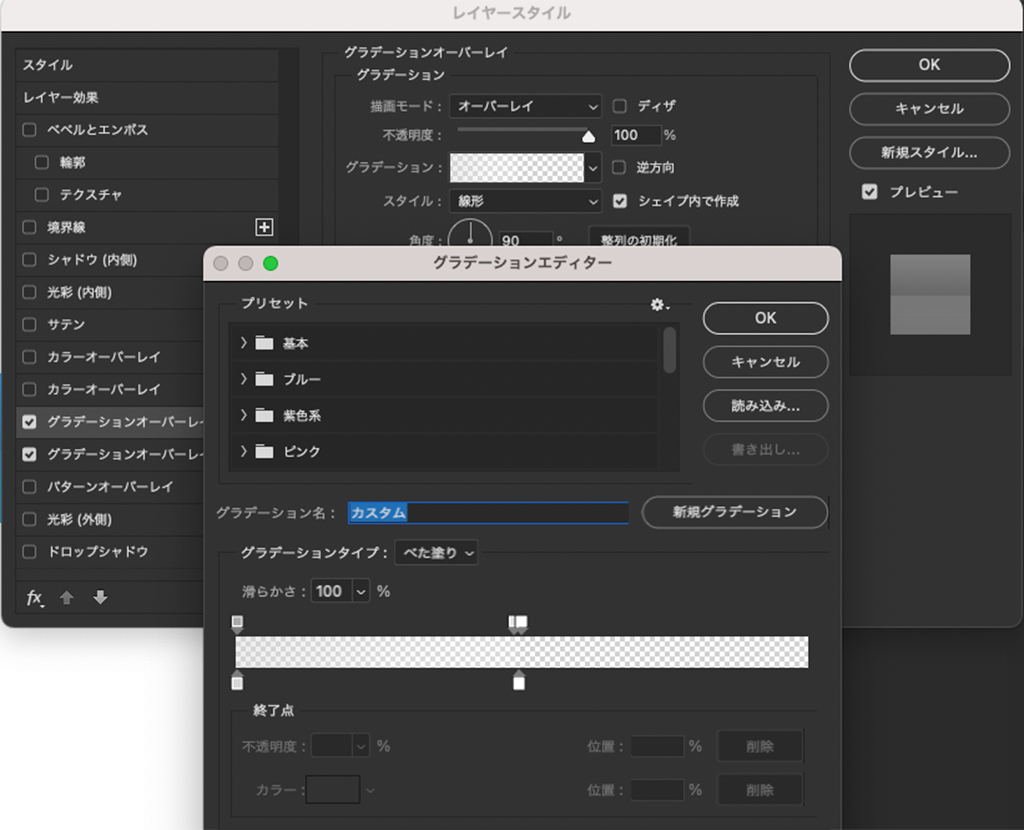
つぎに、更にグラデーションを重ね、全体の下半分に光が反射しているような感じにします。

▼設定値

光彩、シャドウ、エンボス効果で立体感を出す
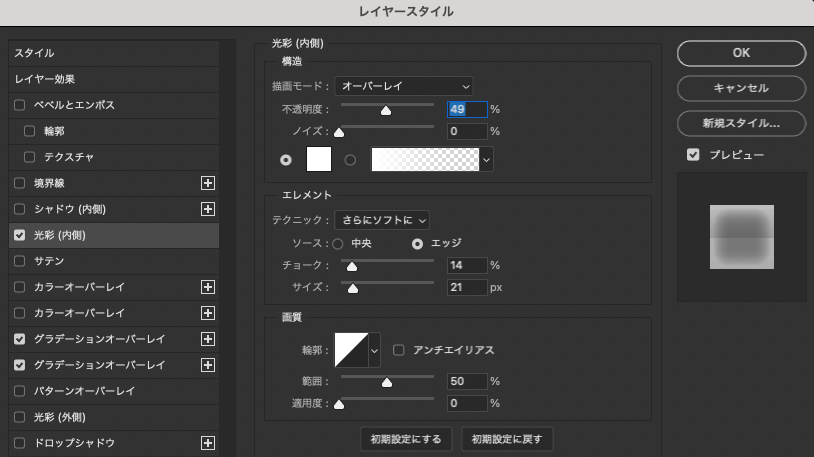
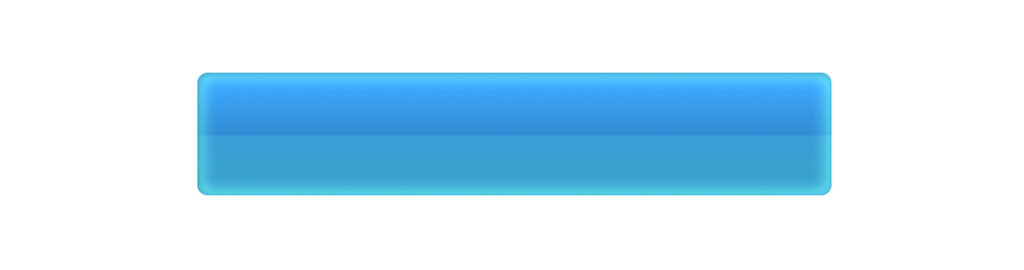
まずは、光彩で光の映り込みをいれます。

▼設定値

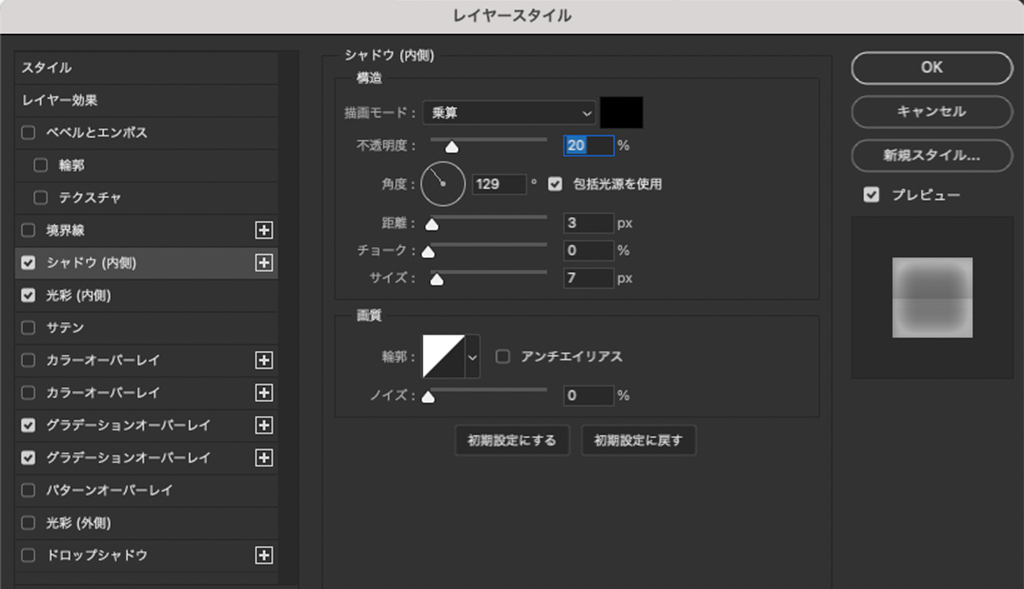
つぎに、シャドウをいれて影の部分をつくります。

▼設定値

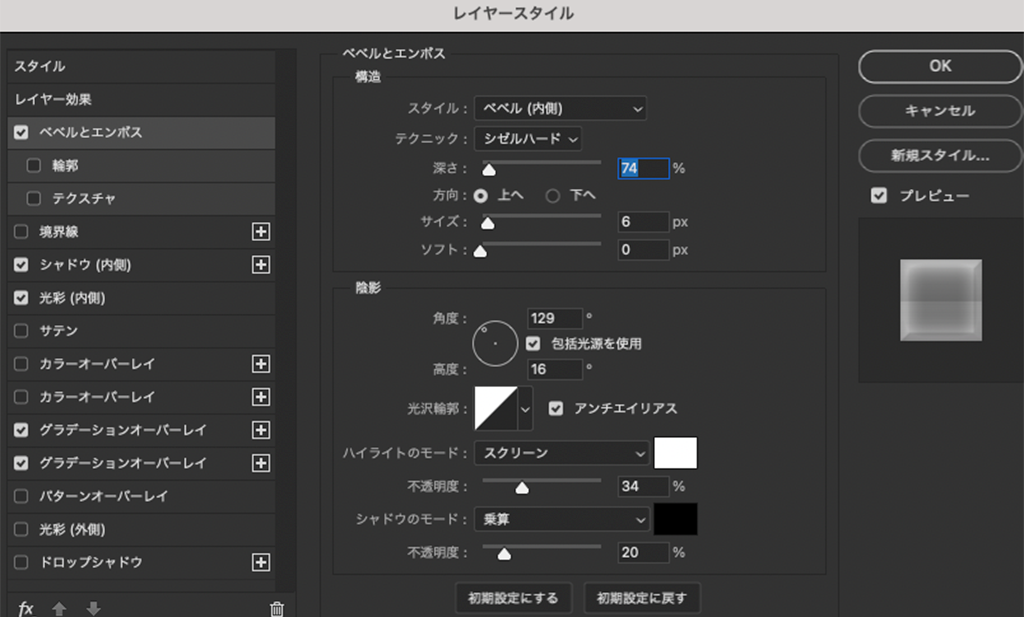
最後に、ベベルとエンボス効果でベースの角感を出します。

▼設定値

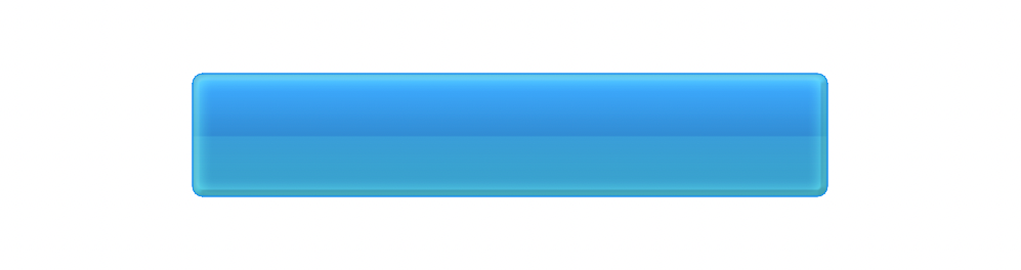
これでベースの部分は完成です!
装飾部分を作る
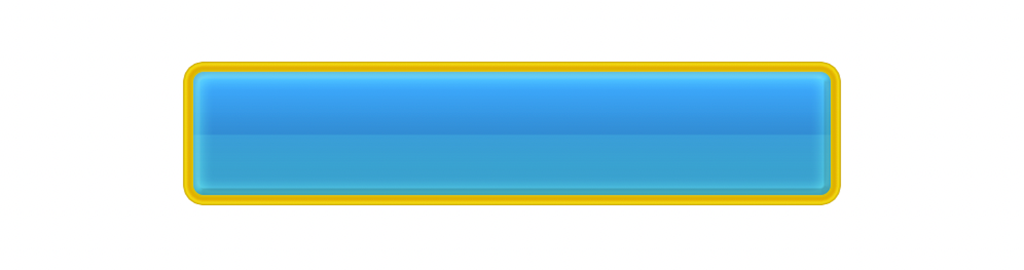
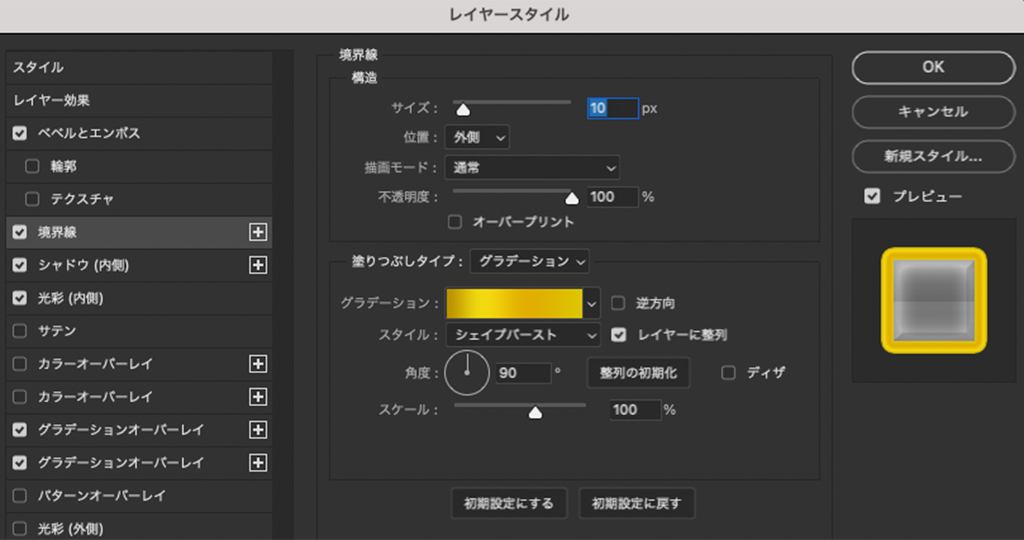
境界線効果で枠をつける
境界線で、周りの部分を作っていきます。

▼設定値

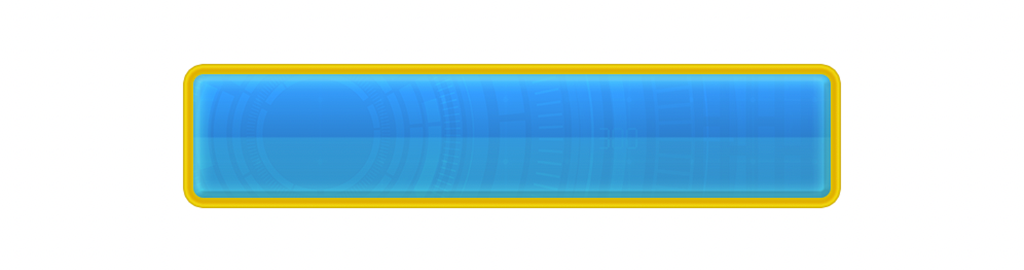
画像やパーツを配置する
写り込ませたい画像をはめ込み、スクリーン描写で透過をかけてなじませます。

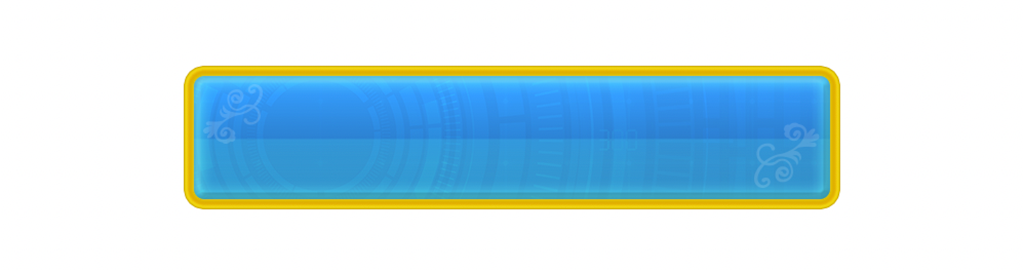
そのあと、装飾品をオーバーレイ描写でうっすら重ねます。

テキストを配置して、完成!
最後に、テキストを配置します。

見やすくするため、少しシャドウをかけたりして、調整してください!

これで完成です!
まずは作ってみてください!
いかがでしたでしょうか。
いろんなスタイルを重ねて作られているので、一見大変そうですが、やってみると意外とすぐできますよ!
「あのゲームのボタン、自分だったらこう作るな・・・」なんて考えながら、練習するのも楽しいです!
ぜひやってみて下さい!

