はじめに
みなさんこんにちは!デザイナーのYamazakiです。
最近、整体院・整骨院・鍼灸のWebサイトを調査する機会がありましたので、みなさまにも何かお伝えできることがないか・・と思い情報をまとめてみました。
たくさんの整体院・整骨院・鍼灸サイトの中から、デザインがきれいなだけじゃない!コンテンツの充実した素敵な10サイトを厳選!
写真の使い方が参考になったり、オリジナルコンテンツが展開されていたりと、刺激的で魅力あふれるサイトをご紹介いたします。
これからホームページを作る、またはWebサイトリニューアルを検討されている方がいらっしゃいましたら、ぜひデザインだけではなくどんなコンテンツをどんな流れで表現しているのか、参考にされてはいかがでしょうか。
デザイナー目線で思ったポイントなども一緒にご紹介しております。
長くなりますが、最後に全体的なコンテンツのまとめもあります。
まとめだけみたい!という場合には「目次」をご活用ください。
整体院
Reboneさま

| 名称 | Rebone |
|---|---|
| URL | https://www.re-bone.com/ |
| 使用色 | メイン:深い緑 アクセント:黄緑 |
TOPページコンテンツ
- キャンペーン情報
- コンセプト
- 選ばれる理由
- 予約(CTA)
- メニュー
- お客様の声
- ブログ
- 予約(CTA)
WEBサイトコンテンツ
- HOME
- コース・料金
- Reboneの特長
- サロンスタッフについて
- 入店から施術までの流れ
- お客様の声
- アクセス
- キャンペーン情報
- 新着情報
- RECRUIT
デザインやコンテンツの特徴
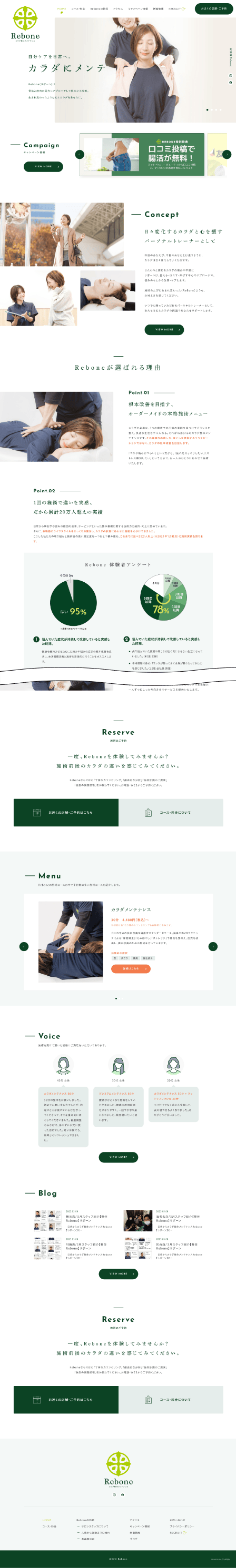
深い緑をメインカラーとし、アクセントに明るい緑が使われています。
この緑色によって元気な雰囲気も含みつつ、写真のベースカラーとなっているベージュと合わさって、リラックスした印象がよく伝わってきます。
メインビジュアルは全面ではなく右に寄せて余白を設けることでゆったりとした見た目になり、整体の雰囲気とベストマッチしていますね。
ロゴ、グローバルナビゲーション、CTAボタン、キャッチコピー、写真、インジケーター、SNSボタン、すべての要素が美しく配置されていて素敵です!
右端にはコピーライト表記があり、さりげない飾りになって画面の引き締め役になっています。
メインビジュアル下のバナーも目を引きますね。目を惹く部分に更新性のあるものをおくことで、サイトの情報の信頼性にも繋がります。
キャンペーンが更新されていると、そのほかの情報も最新の情報なんだろうな、という安心感がありますよね。
サイト全体で使用されている写真は、(おそらく)プロカメラマンに撮影されたもので、構図や深度も考えられ、解像度も高くきれいな写真が使われています。写真の効果で整体院の雰囲気がしっかり伝わるサイトに仕上がっています。
要素ごとの余白もとられていることで、整体院のリラックス感にピッタリハマるデザインです。
情報が詰め込まれていないので、段落ごとにどんな情報が書かれているのか理解しやすく、知りたい情報にもアクセスしやすいデザインとなっています。
また、このサイトは「体験者アンケート」が特徴的で、他院では見ないグラフと数値でも表現されているところが素敵です。
CTAも目立ちすぎないデザインになっているところに安心感があります。

岩永朋之整体サロンさま

| 名称 | 岩永朋之整体サロン |
|---|---|
| URL | https://iwanaga.me/ |
| 使用色 | ベース:アースカラー アクセント:明るい黄緑 |
TOPページコンテンツ
- キャッチコピー
- ターゲット
- コンセプト
- アスリート・院長からの推薦
- メディア情報
- 強みや心掛け
- 施術方針
- お客様の声
- フッター(電話番号、SNS)
WEBサイトコンテンツ
- メニュー・金額
- スタッフ紹介
- アクセス
- トピック
- メニュー詳細
- お悩み別
- 症例紹介
- 喜びの声
- お問合せ
デザインやコンテンツの特徴
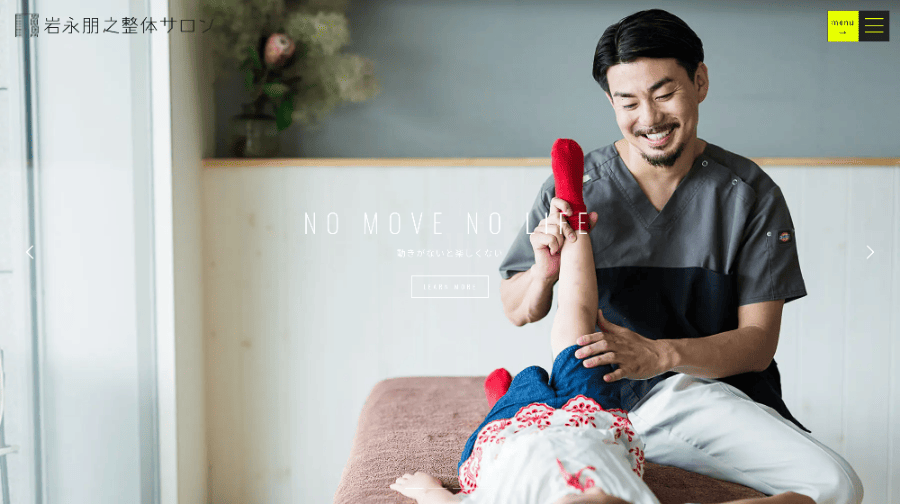
ベースにアースカラー、アクセントカラーとして目を引く明るい黄緑色が使用され、メインビジュアルには笑顔が溢れた大きな写真を使用し、アットホームな雰囲気を感じます。
この整体院ならではの強みもしっかり説明されていて、推薦の声、メディア情報、お客様の声など整体院の信頼につながる情報も配置されています。
こちらのサイトも余白をしっかり取ることで、セクションごとに伝えたい情報が明確に分けられています。ユーザ目線でも、このセクションからどんな情報を受け取れば良いのか?が一目瞭然です。一見、縦に長いページですが、情報を認識するストレスはデザインによって払拭されています。
レスポンシブ表示でスマホ表示を見ると、メインビジュアルに使用されている写真も切り替わり、スマホユーザーのこともしっかり考えられています。
TOPページだけでなく、トピックや症状に関する情報などの情報では、イラストが添えられ、細かく情報がまとめられています。コンテンツの細部までこだわりを感じる素敵なWebサイトです。

チロル整体院さま

| 名称 | チロル整体院 |
|---|---|
| URL | https://www.tirolsekkotsuin.com/ |
| 使用色 | メイン:黄色 |
TOPページコンテンツ
- 整体院の特徴
- 選ばれる理由
- おすすめ施術メニュー
- お知らせ
- 当院について
- 地図
- フッター(CTA、受付時間)
デザインやコンテンツの特徴
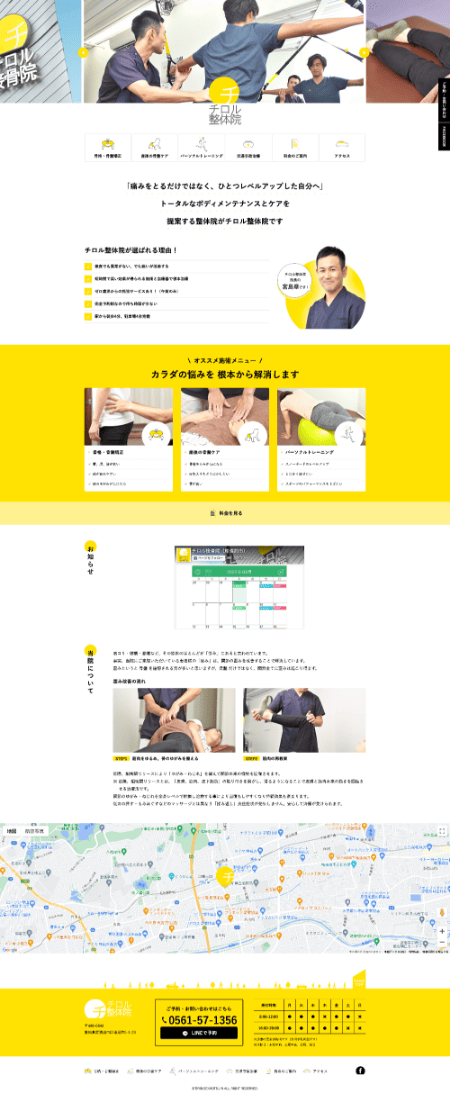
こちらのサイトは黄色を基調とした明るいデザインで、整体院の雰囲気に合った活気が感じられます。
グローバルメニューにはアイコンが使用され、「この整体院で何ができるのか」が直感的に伝わるような工夫がされています。
この整体院ならではの「パーソナルトレーニング」の様子が乗っていたり、院長の写真が掲載されていたり、実際の施術中の写真も掲載してたりと、サイト内の写真も細部までこだわっています。整体院の雰囲気がしっかりと伝わるWebサイトです。
お知らせなどのリアルタイムな情報発信はFacebookを活用するなど、運用方法にも工夫がされていますね。
リニューアルされた当時からおそらく年数がたっていると思われますので、今となっては最新のデザイン!という印象はありませんが、情報がまとめれ、写真も有効活用されたサイトです。ユーザーのことを考えて作られたからこそこれからも長生きできるサイトだと感じました。

The session 銀座さま

| 名称 | The session 銀座 |
|---|---|
| URL | http://salon.the-session.jp/ |
| 使用色 | ベース:白 アクセント:落ち着いたベージュ |
TOPページコンテンツ
- The session 銀座について
- サロン風景
- 初回体験コース・予約の案内
- メソッドについて
- コラム
- 料金
- アメニティ・衛生管理
- アクセス
- エネルギー分析システム
- CTA
WEBサイトコンテンツ
- TOP
- NEWS
- コラム
- メソッド
- プライス
- アクセス
- スタッフ
- タイムウェーバー
デザインやコンテンツの特徴
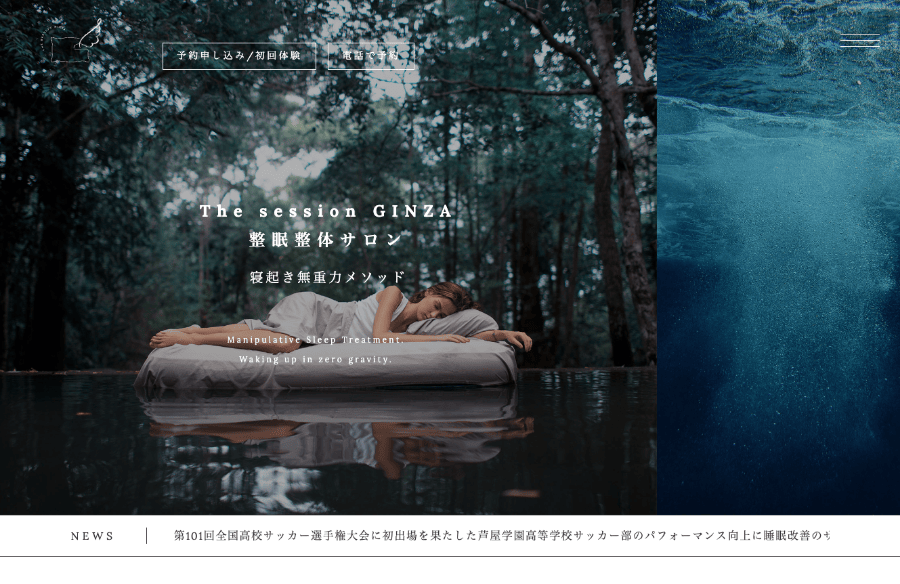
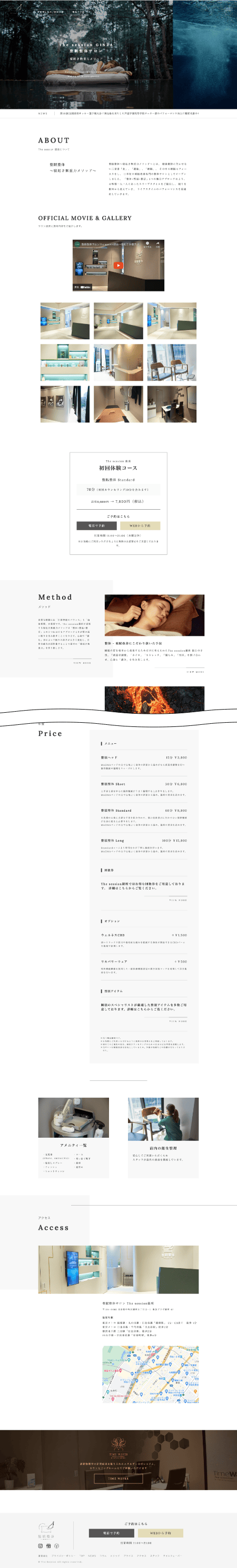
こちらのサイトは白をベースとして、アクセントに落ち着いたベージュが使用されています。きれいな写真を大きく載せ、全体的にゆったりと余白を使うことでサイト全体的に大人っぽくリラックスするような雰囲気が感じられます。
メインビジュアルで「寝起き無重力メソッド」というメソッド名が興味を引きます。
このメソッド名だけで他の整体院との違いを感じ、差別化に成功しています。
店舗内の内装にも凝っているようで、Youtubeの動画と9つの写真エリアを広く取ることでお店の雰囲気もしっかりと伝わってきます。
また、ファーストビューでも見えるヘッダーには「初回体験」の文字があり、ここから初回はお得な施術が受けられるのかな?というお得感、初めてでも気兼ねなく相談ができる安心感があります。
コラムも定期的に更新されているようです。更新性の高いWebサイトは信頼感にもつながります。

鍼灸・鍼灸整骨院
symme(シンメ)さま

| 名称 | symme(シンメ) |
|---|---|
| URL | https://symme.net/ |
| 使用色 | メイン:少し青みを帯びた緑 アクセント:グレー味のある濃い黄色 |
TOPページコンテンツ
- コロナ対策
- お知らせ
- コンセプト
- 院長あいさつ
- メニュー
- 施設案内
- アクセス
- 予約CTA
WEBサイトコンテンツ
- 最新情報
- メニュー・料金
- symmeについて
- 施設のご紹介
- ご挨拶
- INFORMATION
デザインやコンテンツの特徴
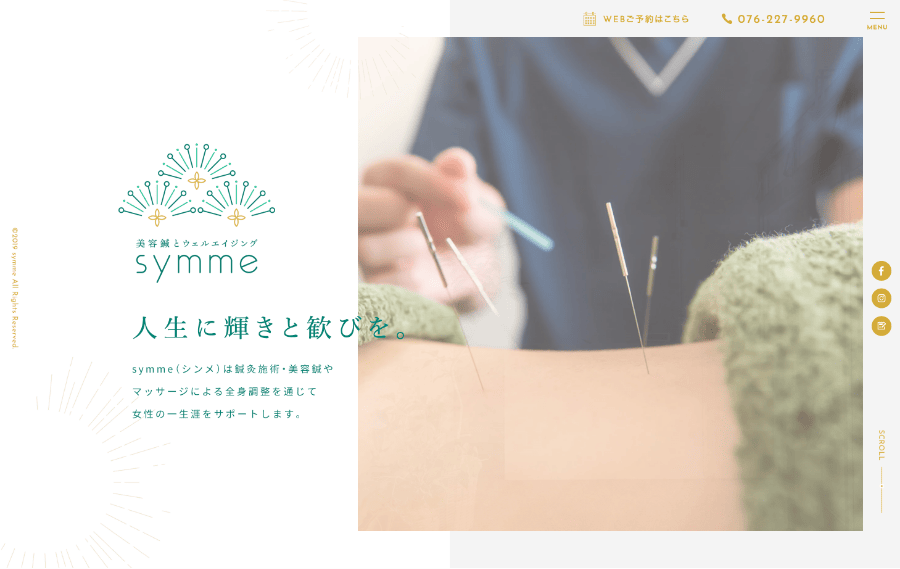
少し青みを帯びた緑がメインカラー、アクセントにグレー味のある濃い黄色が使われています。緑と黄色の組み合わせでゴージャスな大人っぽい雰囲気にプラスして、トーンを落とすことで落ち着いた雰囲気に仕上がっています。
ロゴの線を意識したような光線デザインが、さりげなくクルクルと回る動きがオシャレでかわいいです。
一見目立たないグレーの背景の使い所が考えられていて、コンテンツを強調したり、区切りのメリハリがついて読みやすいデザインになっています。
写真の加工もこだわっているようで、メインビジュアルではやわらかな雰囲気が表現されているように感じました。
写真上にある英字によって雑誌のようなオシャレさと単調さをなくしてユーザーが飽きないような工夫がされています。
スクロールに合わせてコンテンツが表示されるときのアニメーションによって、読んでほしい文字に視線が向きやすくなる効果があります。表示速度もほどよいので、ストレスなく閲覧できます。
こちらのサイトもCTA部分がシンプルにまとめられ、余白の取り方で存在感を強調することができています。

スターズ鍼灸整骨院さま

| 名称 | スターズ鍼灸整骨院 |
|---|---|
| URL | https://stars-s.com/ |
| 使用色 | メイン:青 アクセント:黄色 |
TOPページコンテンツ
- こだわり5つ
- コロナ取り組み
- お悩みはどちらですか?
- その他の施術メニュー
- ご予約から施術の流れ
- 代表メッセージ
- 推薦者の声
- 採用情報
- バナー
- フッター
WEBサイトコンテンツ
- 独自のこだわり
- はじめての方へ
- 患者様の声
- メニュー
- 初回限定プラン
- お役立ち情報
- お知らせ
デザインやコンテンツの特徴
青をメインカラーとし、黄色がアクセントカラーに使用され、色合いから「さっぱりスッキリ」した雰囲気にプラスして信頼感が表現されています。
メインビジュアルの右下にある初回限定プラン、メインビジュアルとのコントラストもはっきりしていてしっかり目を引きます。
書かれている内容も、「オーダーメイド?アクティブ整体?」かなり興味が湧きます!
コンテンツもスッキリとして情報うまくがまとめられていて、デザイン面でも余白を使ってメリハリのあるわかりやすく文字も読みやすいデザインとなっています。
専門的な内容もイラストで表現されていて顧客にとっても直感的に何が書かれているのか理解しやすい表現だと感じました。
背景も単調にならずリズムがあるのでユーザーを飽きさせずにサイトをみてもらえるような工夫を感じます。
コンテンツの流れ、見出しなどのキャッチも、参考になります。
「お悩みはどちらですか?」という問いかけ&簡単に答えられる2択の解答、ついつい答えたくなってしまいますね。
またテキスト多めになりがちな下層のページも、しっかり写真や表、図やレイアウトのデザインが作り込まれていました。

ゆびはり鍼灸整骨院さま

| 名称 | ゆびはり鍼灸整骨院 |
|---|---|
| URL | https://yubihari.com/shinkyu/ |
| 使用色 | ベース:淡いベージュ イラストで彩り |
TOPページコンテンツ
- メッセージ
- 症状と処置方法
- 治療環境と設備
- 治療の流れ
- 料金
- フッター(カレンダー、LINE、SNS)
WEBサイトコンテンツ
- ゆびはり鍼灸整骨院
- ゆびはり体操倶楽部
- ゆびはりデイサービス
- ゆびはりについて
- アクセス
- ゆびはり日誌
- ゆびはり鍼灸整骨院
デザインやコンテンツの特徴
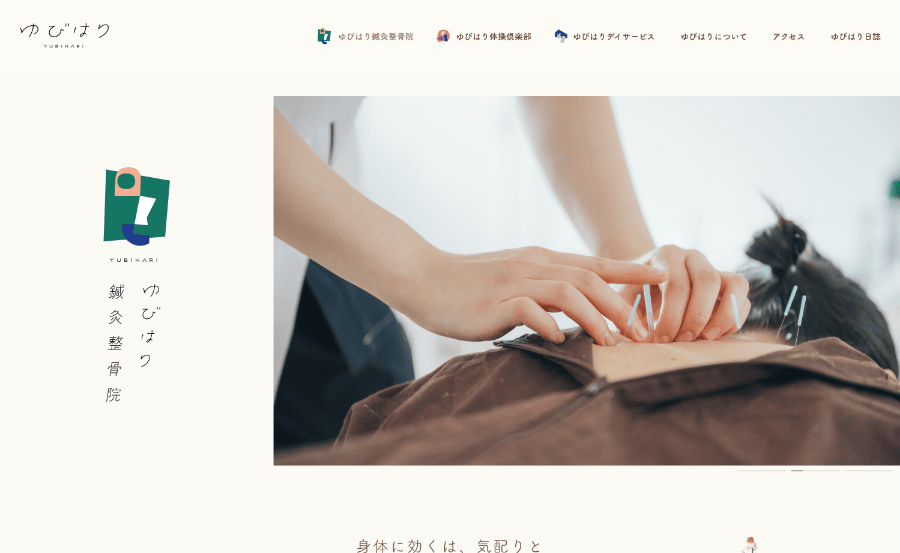
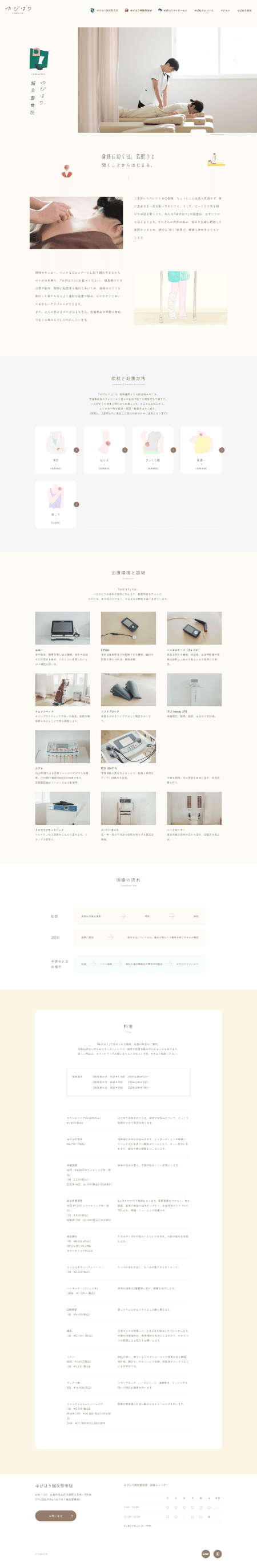
薄いベージュのベースカラーにイラストで彩りが加えられ、水彩のテイストによってゆったりとした柔らかい雰囲気を感じるページとなっています。
処置方法にはそれぞれのイラストが表示されていて視覚的にもわかりやすくなっていて、設備については写真を使用することでより具体的に伝わるようにバランスが取れてたコンテンツだと感じました。
フッターでは診療カレンダーが表形式で表示されています。
ゆびはりさんTOPページも素敵です!鍼灸整骨・体操クラブ・デイサービス3つのサービスページへ導線が考えられています。
ファーストビュー、メインビジュアルが印象的です。サービスページはそれぞれ作り込まれていて、サービスごとに動画も配置されています。

整骨院
並木町の整骨院さま

| 名称 | 並木町の整骨院 |
|---|---|
| URL | https://www.namikitown-bonesetter.com/ |
| 使用色 | ベース:ベージュ |
TOPページコンテンツ
- 院風景写真
- 施術案内
- ブログ
- フッター(地図、営業日表、SNS)
WEBサイトコンテンツ
- HOME
- 施術内容
- 院内紹介
- 料金メニュー
- 交通事故治療
- プロフィール
- ブログ
- よくある質問
- アクセス
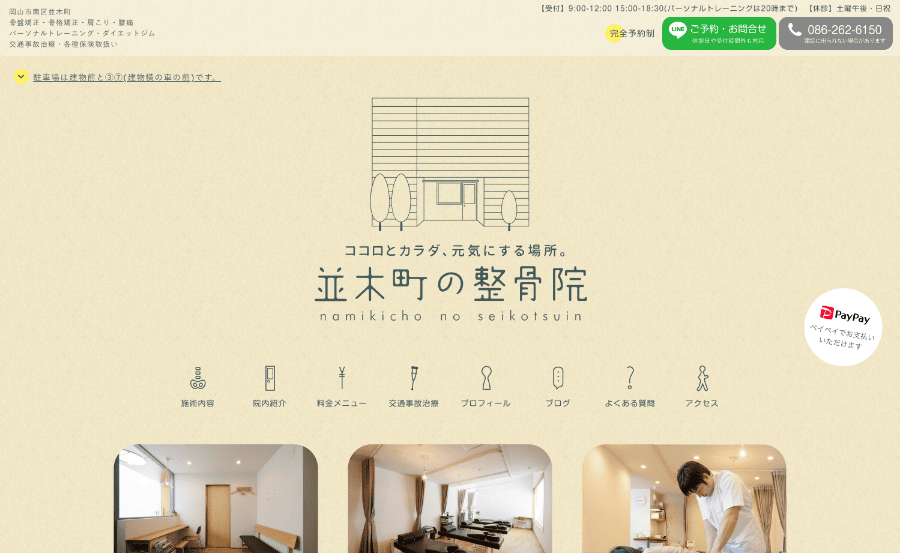
デザインやコンテンツの特徴
初めてみたとき、インパクトは大きくはなかったのですが、ずっとつかえる見やすいデザイン!だと思いました。それなりにリニューアルされてから年数が経っているはずですが、古さを感じさせません。
コンテンツの更新頻度も高いようです。ブログもしっかり更新されています。
インターネットや世間の情報をしっかりとキャッチして、大事な情報を表現できていると感じました。
例えば「PayPay使えます」という文言、他のサイトでは見当たりませんでした。
LINE予約もヘッダーにLINEの色で配置されていて目線が行きます。
こういった既存サービスを配置する時にスタイリッシュなデザインだと配置に悩むことも多いですが、このサイトではデザインの雰囲気を壊さずに馴染ませながらもアピールができています。
シンプルなメインビジュアルですが、こちらは院の外観のイラストでしょうか?実際に行くときの目印となりそうで素敵です。
背景にもテクスチャが使われていて、親みやすい雰囲気が演出できています。
グローバルメニューに使われているアイコンで直感性が上がり、柔らかい雰囲気がプラスされています。
所々で使われている写真も角丸で配置されていて、柔らかな優しい表現になっています。
キャッチコピーも「心と体に優しい施術」とあり、これが全体で表現できている素敵なサイトです!
フッターに書かれているSNS情報もさりげないながらに親切だと感じました。

小石川整骨院さま

| 名称 | 小石川整骨院 |
|---|---|
| URL | https://koishikawa-bw.jp/ |
| 使用色 | メイン:彩度の抑えられた緑 ベース:緑よりのベージュ |
TOPページコンテンツ
- 治療方針
- 選ばれる理由
- 患者専用のSNS情報コミュニティ
- こんな方が通院されています
- 特徴
- ごあいさつ
- 推薦の声
- 患者さんの体験談
- 治療内容の案内
- スタッフブログ
- 店舗案内
- 予約CTA
- フッターサイトマップ
WEBサイトコンテンツ
- 治療内容のご案内
- 初診の方へ
- ご料金
- 店舗案内・アクセス
- スタッフ紹介
- 主な症状
- 患者さんの体験談
- アフターケア
- 採用情報
- スタッフブログ
- プライバシーポリシー
- マスコミ・スポーツ関係者用お問い合わせ
デザインやコンテンツの特徴
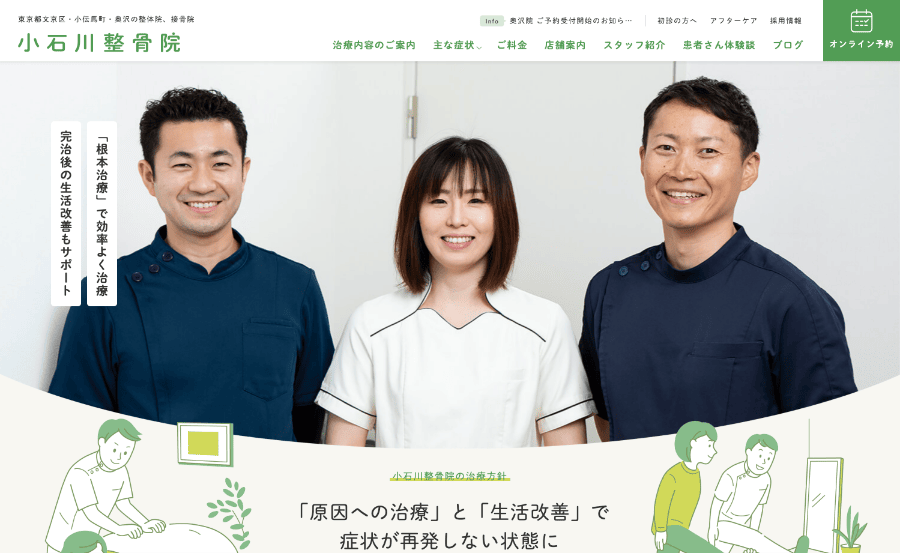
フォントに丸ゴシックが使用され、優しい親しみのある雰囲気が表現されています。
メインカラーに彩度の抑えられた緑、ベースカラーは緑味のあるベージュを使用することで統一感があり、落ち着いた印象になっています。
施術してくれる人の写真がメインビジュアルで掲載されているので情報がクリアになり安心感があります。
コンテンツでは色合いの統一されたイラストが使用されていて、ここでも親しみのある雰囲気を感じます。
コンテンツも詳しく書かれていて、親切な人柄が伝わってきます。
独自でSNSコミュニティを運営していらっしゃったり、保険診療と自費治療についての説明が書かれていたりと、他の院ではみないコンテンツがみられました。
患者さんの体験談も数が多くCMSで記事作成されているようです。

ボディケア
sourireさま

| 名称 | sourire |
|---|---|
| URL | https://sourire-kawasaki.com/ |
| 使用色 | ベース:ベージュ |
TOPページコンテンツ
- DIARY
- ABOUT
- MENU
- ACCESS
- RESERVATION
- ONLINE SHOP
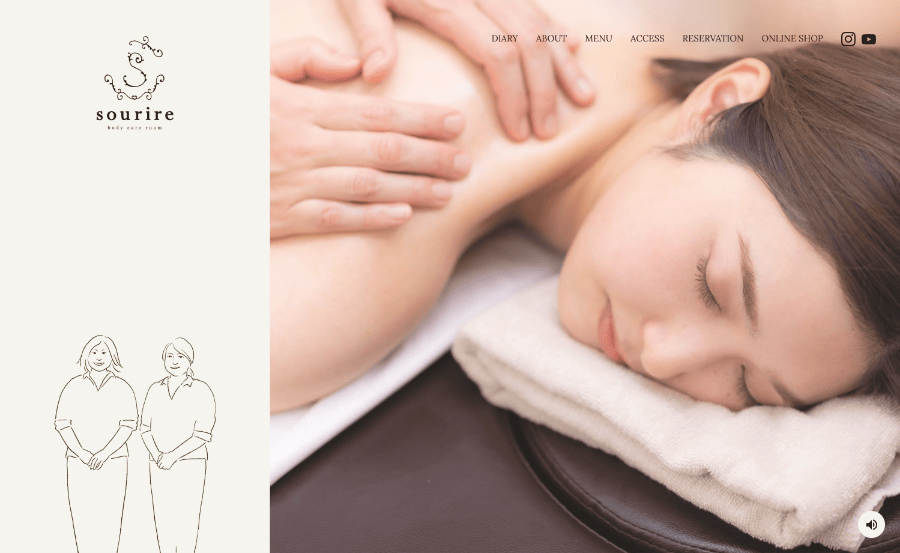
デザインやコンテンツの特徴
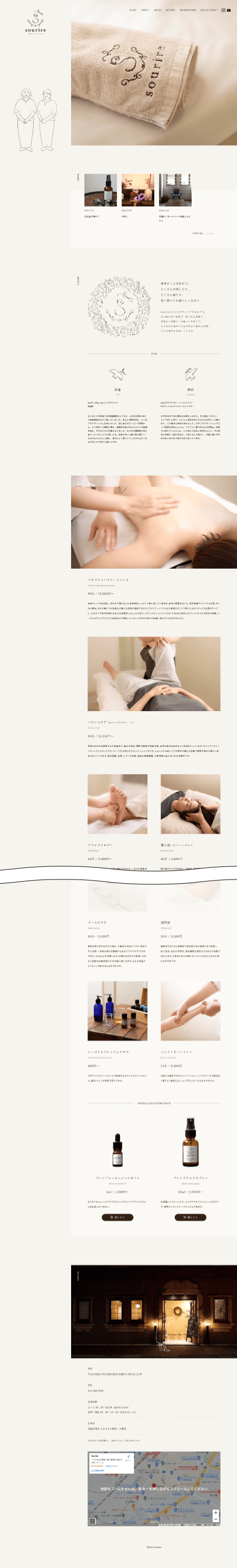
ベージュのベースカラーによって落ち着いた、優しい雰囲気のWebサイトになっています。
ラフな線で描かれているイラストがさりげなく動きがあって素敵ですね。
アロマリンパトリートメントの説明は写真の代わりに動画が配置されていて、より雰囲気が伝わる設計になっています。
自然でアットホームな雰囲気で、アロマの写真からもくつろげそうだな〜とういう印象を持ちました。

まとめ
基本的なページの内容
少なくとも、次の情報は必ず記載されているようです。今一度確認してみましょう。
- 営業時間
- 施術内容(メニュー)
- 料金
- お知らせ
- 予約フォーム
SMSなど外部ツールとの連携
今となってはSNSや外部ツールは必須かもしれません。
次のようなツールをうまく組み合わせて掲載し、ホームページを運用されているようです。
予約・スケジュール
- LINE予約
- Googleカレンダー
口コミ表示
- エキテン
- しんきゅうコンパス
情報発信
決済
- PayPay
凝ったコンテンツ
コンテンツに凝っているサイトでは次のような内容がありました。
どれもパッとはできない、時間・コストをかけて作られているコンテンツでした。
カメラマンによる写真
“プロのカメラマンによる”、実際の施術風景・室内写真・担当者の写真を使用しているサイトは特に洗練された印象を受けました。
細かいディティール、雰囲気が伝わるので、来院への不安を払拭します。実際の施術イメージができることで安心感が生まれますね。
代表メッセージ
どんな思いで営業しているのか、お伝えすることができます。
共感してもらえれば他社との一番大きな差になります。
スタッフ紹介
どんな人に施術してもらえるのかがクリアになるので、安心感につながります。
お客様の声
第三者の声が掲載されていることで実際の施術イメージもしやすく、安心感につながりますね。
医者からの推薦の声
第三者の声、それもお医者さんからお墨付きがあればなお、院に対する信頼感が上がります。
しっかり施術してもらえるの・・?という実際に受けるまでわからない不安が拭われます。
オリジナルブログ
維持するのには手間がかかりますが、サイトの更新性が保たれ、ユーザーへの情報提供だけでなく、実はSEO的にもサイトの価値が上がります。たくさんの有益なコンテンツが発信されることで、サイトへの訪問者を増やすことにつながります。
デザインの傾向
スマホ対応
企業ではなく一般消費者向けなので、スマホ対応は必須です。
どのサイトもスマホで見た時に最適な表示になるようにデザイン・実装されていました。
余白がしっかり
最近のWebサイトは余白をしっかりとり、コンテンツのメリハリがついています。
要素が窮屈に配置されていると、情報量が多くなりすぎて「何を見れば良いのか」「知りたい情報がどこにあるのか」を探すためにユーザを疲れさせてしまいます。
余白を設けることで、情報がスッキリしてユーザーにも伝えたいことが伝わりやすくなりますね。
写真・動画を目一杯使う
写真の解像度がしっかり、遠近のボケも有効活用されています。
とにかく昔と比べて写真のエリアが大きく取られ、実体験に近づいている印象です。
また、ポイントでは動画を使用して効果的に伝えたいことをアピールしています。
ベージュカラーで落ち着いた雰囲気
全体的にベージュを使っているサイトが多く、落ち着いた雰囲気になっている印象でした。
体を整える、ということでリラックスした余裕を表現しているように思います。
CTAがシンプル
お問合せ、予約、などのボタンはかなりシンプルにまとめられているサイトばかりでした。
これまではメインカラーの補色となる色などを使用して、これでもか!というくらい目立たせることが多かったのですが、最近は色を馴染せつつ、余白を使いこなすことで目が留まるように工夫されています。
個人的にも目がチカチカしないので最近のデザインが好みです。
イラスト・アイコンとの組み合わせ
サイト内では写真の割合が増えているものの、イラストやアイコンも使われています。
文字を読むよりも早く情報が理解できるので、ポイント使いするとよりわかりやすいサイトになります。
さいごに
いかがでしたでしょうか?
たっぷり10サイトご紹介いたしました!最後までお付き合いいただき、ありがとうございます。
コンテンツが魅力的だと時間を忘れて読み進んでしまいます。
行ってみたいな!どんな内容なんだろう〜と興味のわく個性的な施術があったり、施設の魅力的な雰囲気がしっかり表現されるような工夫がたくさん散りばめられていました。
最後に宣伝になりますが、弊社でもWebサイト制作を承っております!
ご紹介したような魅力たっぷりのホームページを作りたい!という方がいらっしゃいましたら、ぜひお声がけください。
御社の魅力をバッチリ伝えられる素敵なWebサイトを一緒に作り上げましょう。
そしてできれば一緒にお困りごともお知らせください。
スマホで見にくいからまずはこれだけどうにかしたい!
なんとなくどうにかしたいけど、何をしたら良いかわからない・・・
ホームページはあるけど更新方法がわからない・・
他社と差がなくて困っている・・
集客したい・・・
逆に、集客は間に合っているから業務の手間を減らしたい・・
お話を聞いてみると、ホームページを作るのではなくもっと他の手法で解決した方が良い場合もあったりします。たくさんお話をしながら、ホームページ制作だけではなく最適なご提案をすることをお約束いたします。
どんなお困りごとでもまずはお気軽にご相談ください。

