こんにちは、フロントエンジニアのTAKAです。
さて、今回はhtml作成の際にあると便利なWeb上のツールをご紹介したいと思います。
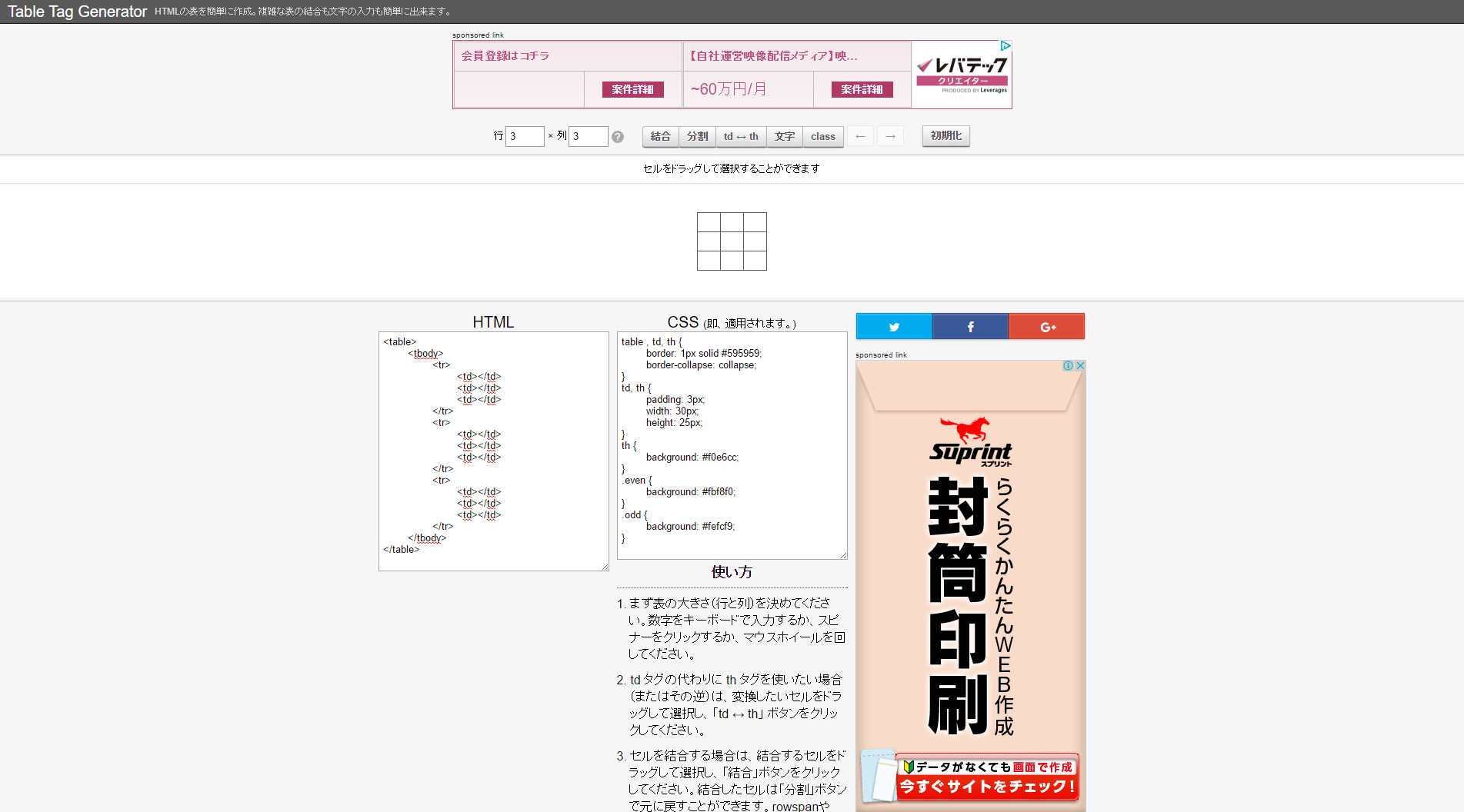
Table Tag Generator

テーブルの作成の手間を削減する
テーブルを作成する際に一々手打ちで打つと手間ですよね…?
“Table Tag Generator”はそんな手間を一気に削減出来る便利ツールです。
使い方はとっても簡単で、列や行、thやtdの指定をしたら、生成されたhtmlのソースをコピペして活用するだけです。
単純なツールですが、テーブルの作成面倒くさい…なんて人には是非おすすめです。
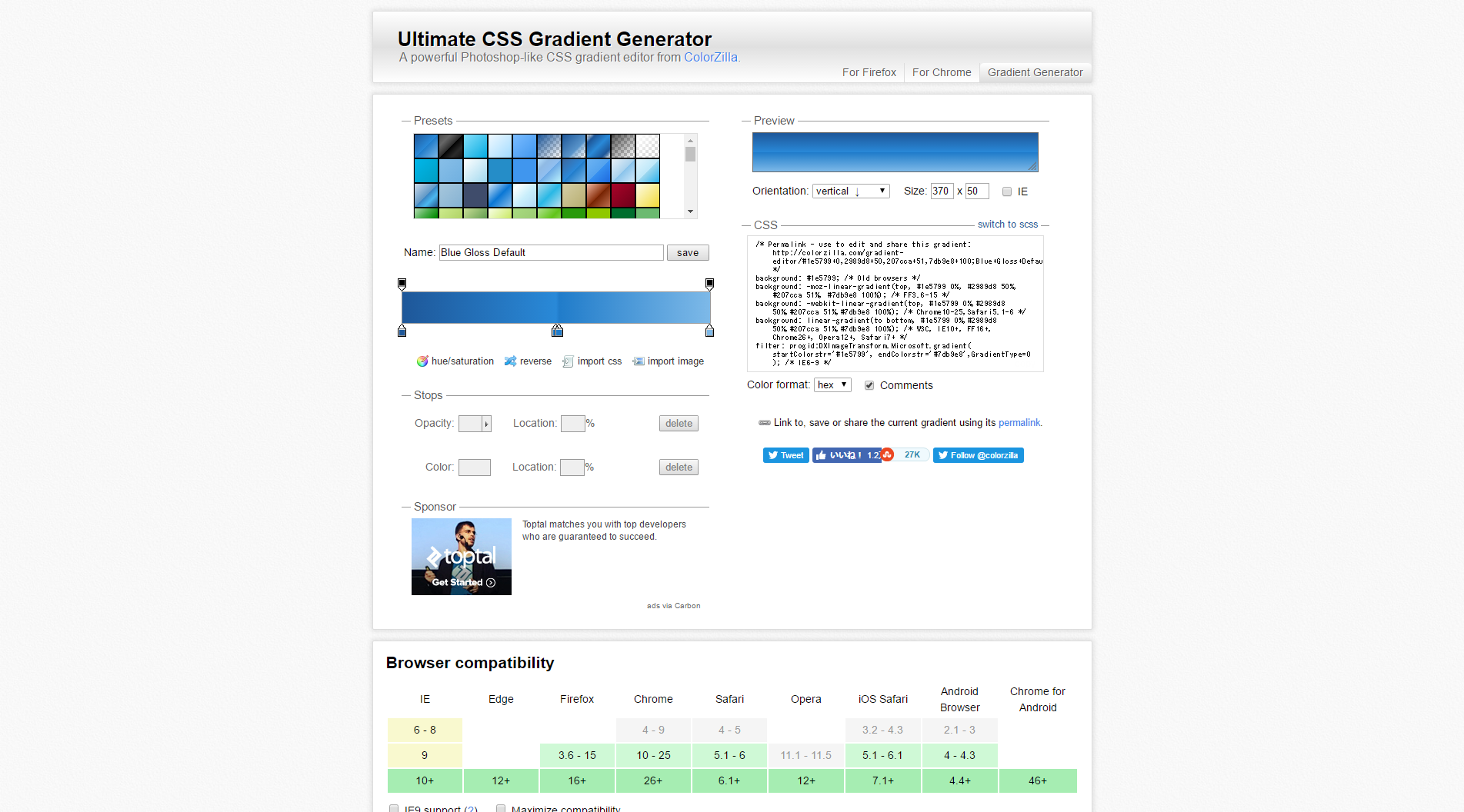
Ultimate CSS Gradient Generator
http://www.colorzilla.com/gradient-editor/

長いCSS3のスタイルを一気に生成
最近では当たり前になってきたCSS3、グラデーションからアニメまで幅広く活用されていますが、その複雑さからやや敷居が高い印象がありますよね。
Ultimate CSS Gradient Generatorはそんな手間のかかるCSS3のグラデーションを簡単に生成してくれるツールです。
プリセットから自分の欲しいグラデーションのイメージに近いものを見つけたり、直接グラデーションを指定したり出来ます。
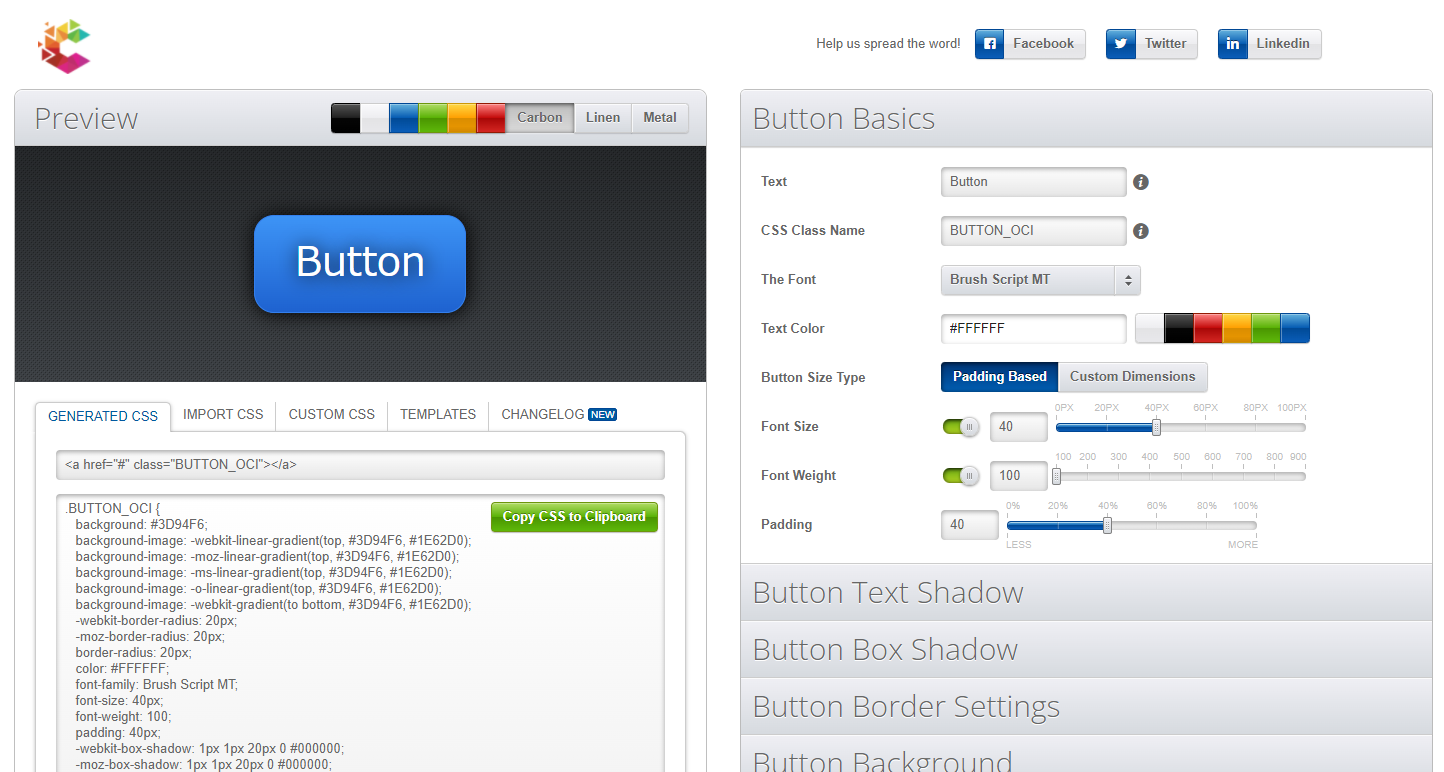
CSS Button Creator

ハイレベルなボタンを簡単に自動生成
最近のボタンは画像ではなくhtmlやスタイルを活用したりする機会が多いですが、1から作るとなってくると少々手間になったりすることがありますよね?
CSS Button Creatorは影の付け方や色等を指定するだけで簡単にハイレベルなボタンを生成することができます。
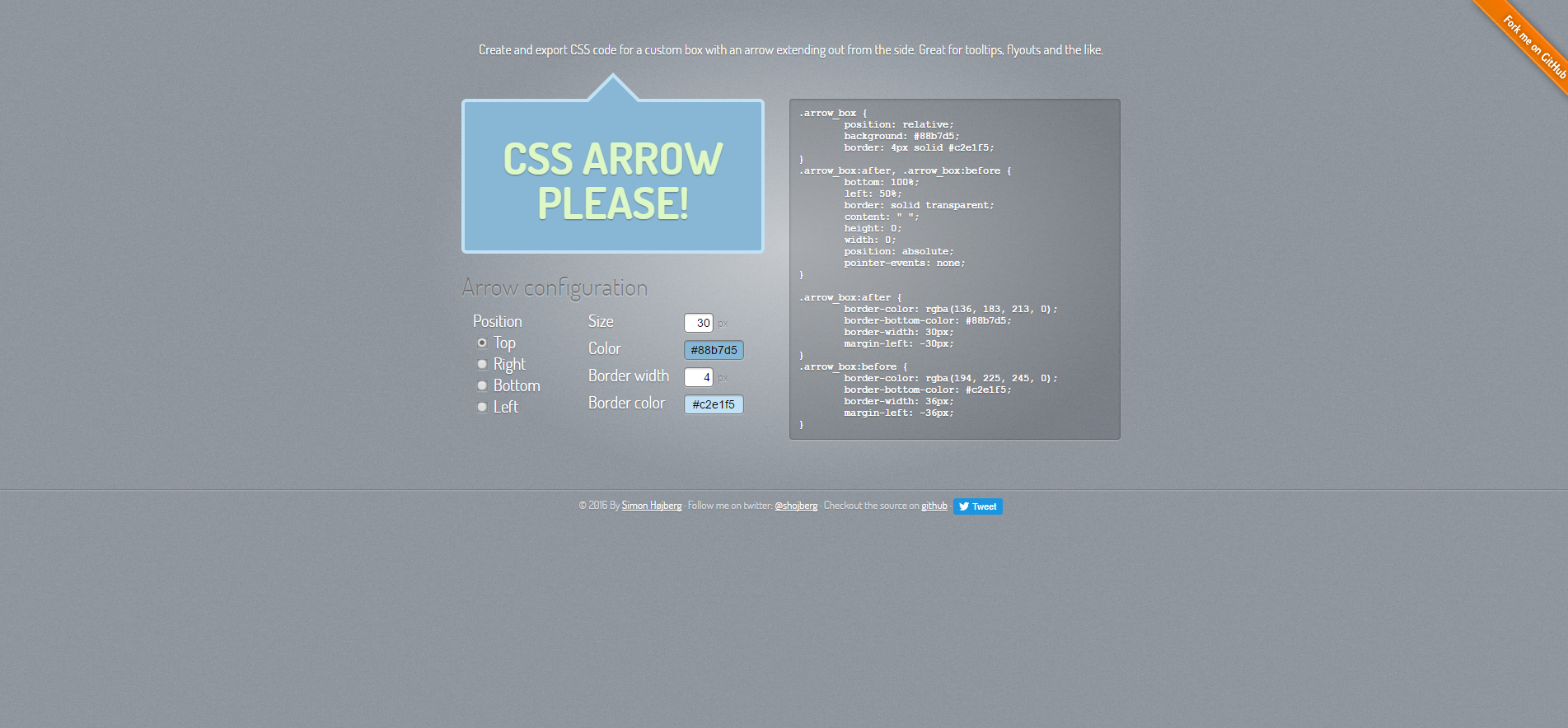
css arrow please!
http://www.cssarrowplease.com/
難しいフキダシデザインをさっと作れる。
フキダシのデザインはWebに限らずありふれたものではありますが、html、CSSで再現しようとすると中々難しい所があったりします。
css arrow please!なら生成したCSSと、下記クラスを使えば、画像を使ったり、htmlを改修することなくフキダシを作る事ができます。
<div class=”arrow_box”>text</div>
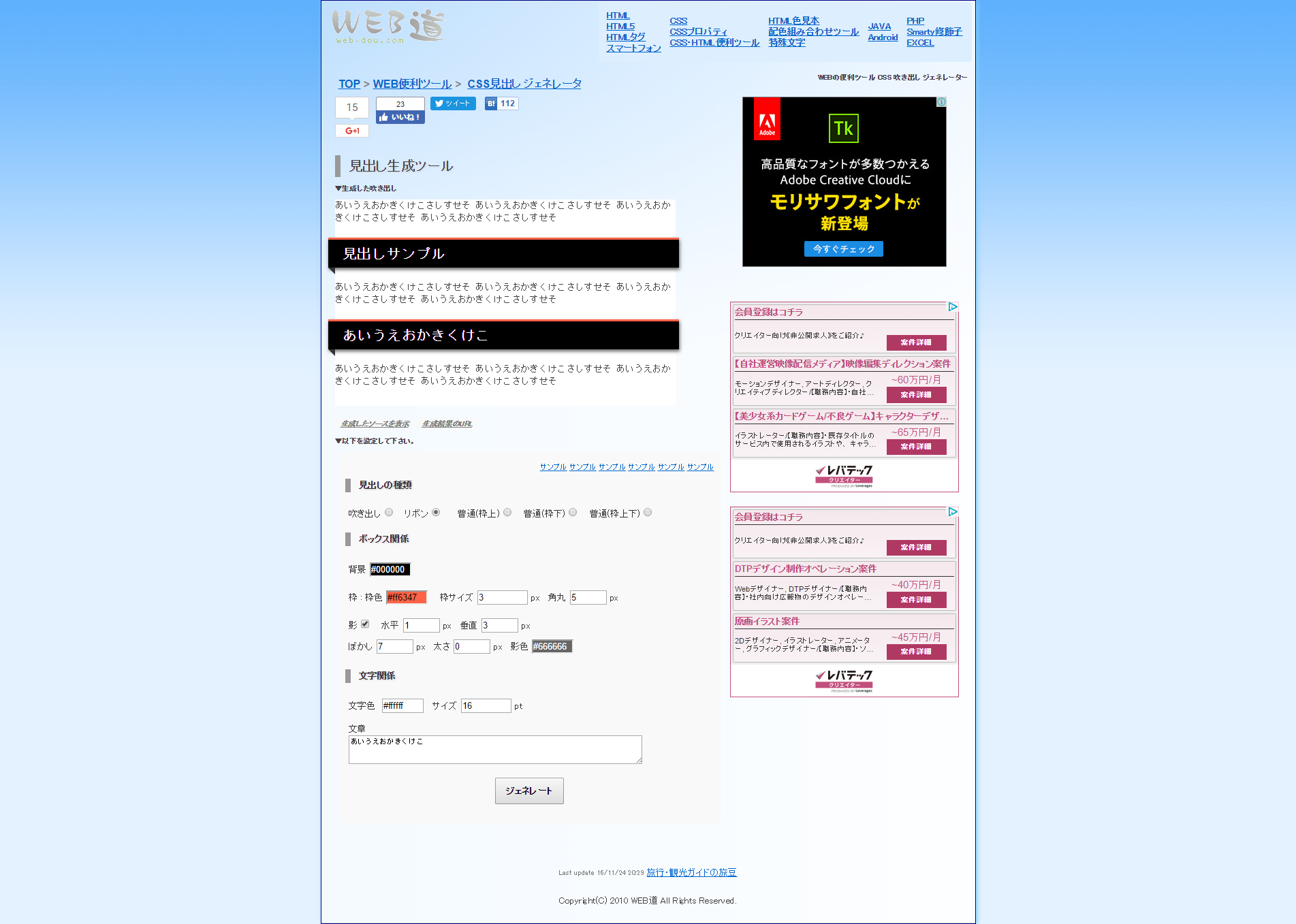
CSS見出し ジェネレータ
http://web-dou.com/tool/css_gen_h.php

簡単な見出しデザインならこれで簡単に作成
Webサイトを作る際に是非目立たせたい見出しデザイン。ジェネレータで簡単に生成することが出来ます。
色やサイズの指定をすればすぐにhtmlとCSSが生成されます。
上手くツールを活用しよう。
いかがでしたでしょうか?Web上にあるジェネレータやツールを活用することで、よりスムーズにWeb構築が出来るようになります。